如何在html表格中设置表头
我正在使用 HTML 表格,需要以某种方式创建标题。
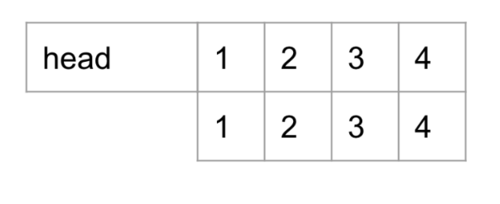
我想要的结果如下图所示。但我在使用 HTML 和 CSS 获得此结果时遇到困难。

到目前为止,我有下面的代码,但结果并不完全正确。
如何修改我的代码以获得所需的结果?
table{
border-collapse: collapse;
border: solid black 1px;
}
td {
border: solid black 1px;
padding: 5px;
}
<table>
<tbody>
<tr>
<th rowspan="2">head</th>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</tbody>
</table>
 慕少森
慕少森浏览 167回答 2
2回答
-

噜噜哒
您可以删除边框table并将其专门添加到th. 您可以删除该rowspan属性并使用 aclass代替。我添加了第二个th,仅用作垫片。table { border-collapse: collapse;}td,.hz-header { border: solid black 1px; padding: 5px;}<table> <tbody> <tr> <th class="hz-header">head</th> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <th></th> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody></table> -

撒科打诨
您可以通过删除该属性并在下一行中rowspan使用空填充符来实现此目的。th然后只需在可见th( th.label) 上设置边框并删除table.完整示例:table{ border-collapse: collapse;}th,td { padding: 5px;}th.label,td { border: solid black 1px;}<table> <tbody> <tr> <th class="label">head</th> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <th></th> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </tbody></table>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5