Plotly:当使用滑块显示顺序直方图时,强制 x 轴范围保持恒定
这是一个相对简单的问题,但我找不到足够的文档来完成我想要的事情。我希望当滑块每天移动时 x 轴保持不变。
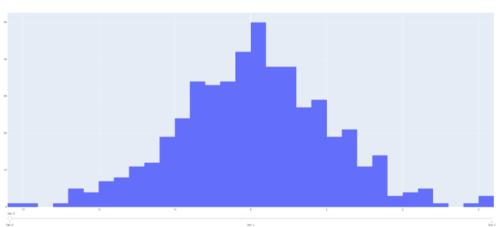
这是供参考的图形和滑块。请注意,x 轴范围从 appx 开始。-3.25 至 3:

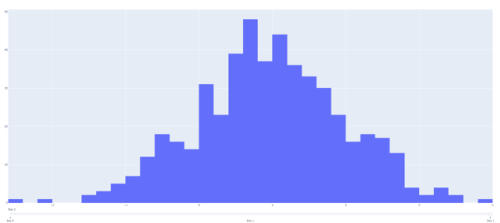
然后如果我移动滑块,x 轴现在的范围约为 -3到4。

如何强制 x 轴的最小和最大值保持恒定?
以下是该示例的代码:
import numpy as np
import plotly.express as px
from plotly.offline import plot
total_days = 3
data = list()
for day in range(total_days):
data.append(plotly.graph_objs.Histogram(
x=np.random.randn(500) + day * 0.5,
name='Day {}, control'.format(day),
visible=day < 1
)
)
steps = list()
for i in range(total_days):
step = dict(
method='restyle',
args=['visible', [False] * total_days * 2],
label='Day {}'.format(i)
)
step['args'][1][i] = True
steps.append(step)
sliders = [dict(
active=0,
steps=steps
)]
layout = dict(sliders=sliders)
fig = dict(data=data, layout=layout)
plot(fig)
 撒科打诨
撒科打诨1回答
-

梦里花落0921
尝试按如下方式更新布局字典:layout = dict(sliders=sliders, xaxis=dict(range=[-3, 3], autorange=False))在哪里:range定义 x 轴的最小值和最大值(在本例中为 -3 和 3),请参阅https://plotly.com/python/reference/layout/xaxis/#layout-xaxis-range。autorange = False确保范围保持固定,而不是根据输入数据重新计算,请参阅https://plotly.com/python/reference/layout/xaxis/#layout-xaxis-autorange。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Python
Python