图片路径中的额外元素
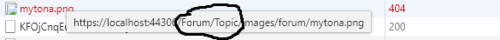
我遇到一个问题,当加载网站页面时,其中一张图片无法加载。我看了看,发现有额外的元素

这是有效的方法:

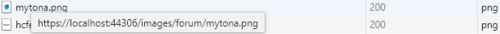
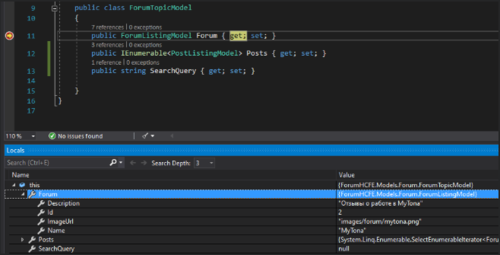
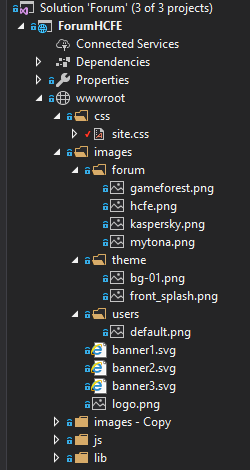
我以为链接不正确,但一切都正确:

所以,这是 html 代码的一部分:
@model ForumHCFE.Models.Forum.ForumTopicModel
/////////////////
<div class="sectionDescription">
<div class="forumLogo" style="background-image: url(@Model.Forum.ImageUrl)"></div>
<p>Welcome to @Model.Forum.Name.</p>
@if (!User.Identity.IsAuthenticated)
{
<p>
<span>
<a asp-controller="Account" asp-action="Register">
register
</a>
</span>
</p>
}
</div>
////////////////

 MM们
MM们浏览 142回答 1
1回答
-

手掌心
尝试在 URL 之前添加波形符和斜杠../,这将表明它应该后退 1 个目录。style="background-image: url(@("../"+Model.Forum.ImageUrl))"如果这不起作用,请尝试后退两步;style="background-image: url(@("../../"+Model.Forum.ImageUrl))"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5