如何以正确的方式对齐我的弹性盒项目?
我正在尝试找出如何对齐我的弹性盒项目。我不确定这是否可能,所以我才问。这是我的代码:我的CSS:
.container {width: 100%; display: flex; position: relative;}
.item {display: flex;}
.one {width: 65%;}
.two {width: 35%;}
和html:
<div class="container>
<div class="item one"></div>
<div class="item one"></div>
<div class="item one"></div>
<div class="item two"></div>
<div class="item two"></div>
</div>
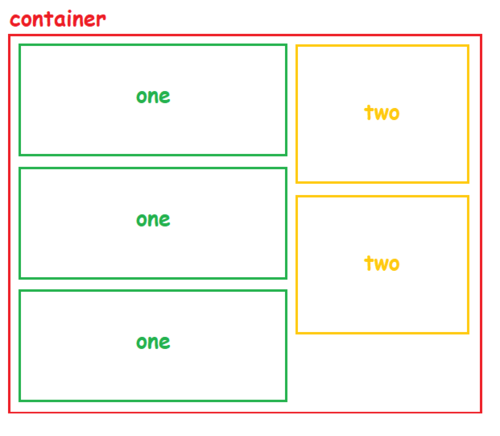
我想让它像这样:

 动漫人物
动漫人物浏览 273回答 1
1回答
-

慕森王
你想要flex-direction: column和flex-wrap:wrap。然后给你的物品高度,以便它们垂直包裹在容器内:html,body{height:100%;}.container { display: flex; flex-direction: column; flex-wrap: wrap; border: solid 2px orangered; width: 50%; height: 60%; box-sizing:border-box;}.item { box-sizing:border-box; margin: 2px;}.one { height: calc(33% - 4px); border: solid 2px green; width: calc(65% - 4px);}.two { height: 40%; border: solid 2px orange; width: calc(35% - 4px);}<div class="container"> <div class=" item one ">one</div> <div class="item one ">one</div> <div class="item one ">one</div> <div class="item two ">two</div> <div class="item two ">two</div></div> -

倚天杖
在这里您可以找到 Flexbox 工作原理的快速示例。如果您是初学者,这非常有用。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5