sql查询后删除并隐藏表行的内容仅适用于asp上的第一行
我有一个名为“航班”的数据库表。在 ASP 页面上,我进行 MySQL 查询,并将结果放在表中。我正在尝试使行可单击以获取更多详细信息。这是我的代码..
<style>
.dropbtn {
color: white;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
}
.dropdown-content {
display: none;
position: relative;
overflow: auto;
z-index: 1;
}
.dropdown-content a {
padding: 4px 16px;
text-decoration: none;
display: block;
}
.show {display:block;}
</style>
这是查询...
<%
Set records = Server.CreateObject("ADODB.Recordset")
records.open "SELECT * from flights WHERE flighttype='S' LIMIT 5 ",conn
%>
这是创建循环和表的部分......
<table class="grid">
<tr class="capt alnl clrb">
<td>ID</td>
<td>Aircraft</td>
<td>Flight</td>
</tr>
<%
while not records.eof
%>
<tr id="bdshow" onclick="openclose()" class="seq<%=no mod 2%> dropbtn">
<td class="clrg"><%=records("idflights")%></td>
<td class="clrg"><%=records("aircraftCode")%></td>
<td class="clrg">Flight <%=records("flightNo")%></td>
</tr>
<tr id="myDropdown" class="dropdown-content">
<td colspan="3" class="alnc clrb fntb">
<%=records("datearrival")%>
</td>
</tr>
<%
records.moveNext
wend
records.close
%>
</table>
最后这是剧本......
<script>
function openclose()
{
document.getElementById("myDropdown").classList.toggle("show");
var elem = document.getElementById("bdshow");
}
</script>
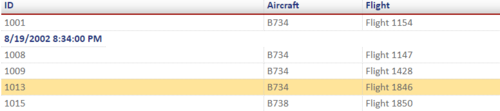
这给我带来了表格,但是当我单击任何行时,只有第一行带来第二行。您单击第 5 行,但第一行会下拉并显示第一条记录的数据。我应该怎么办?

 HUH函数
HUH函数2回答
-

呼唤远方
myDropDown好吧,主要问题是您对所有下拉内容行使用标识标签“ ”。HTML 中的“ id”属性在整个文档中必须是唯一的 - 并且所有行中都有相同的标识标签。因此,很自然地,只有第一个“接受”,其余所有都被忽略。您想要做的是id为每个下拉列表设置一个唯一的,在单击时将其传递给函数,并使用它在函数中找到正确的下拉列表。幸运的是,您可能已经有了一个有用的标识号:如果您的表有一个行 ID 列(按照惯例),那么您就可以使用它。在下面的示例中,我将假设您的数字auto_increment行 ID 字段名为id,因此更新后的 ASP 可能如下所示:<table class="grid"><tr class="capt alnl clrb"><td>ID</td><td>Aircraft</td><td>Flight</td></tr> <%while not records.eof %> <tr id="bdshow" onclick="openclose(<%=records("id")%>)" class="seq<%=no mod 2%> dropbtn"> <td class="clrg"><%=records("idflights")%></td> <td class="clrg"><%=records("aircraftCode")%></td> <td class="clrg">Flight <%=records("flightNo")%></td> </tr> <tr id="myDropdown-<%=records("id")%>" class="dropdown-content"> <td colspan="3" class="alnc clrb fntb"> <%=records("datearrival")%> </td> </tr><% records.moveNextwend脚本必须采用该数字 ID 并按如下方式使用它:function openclose(rowid) { document.getElementById("myDropdown-"+rowid).classList.toggle("show"); var elem = document.getElementById("bdshow"); } -

一只甜甜圈
啊..现在我有另一个问题,桌子上有 3 列(如图所示),但是当我删除第二行时,它只允许我创建一列,colspan 不会对删除的行生效。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5