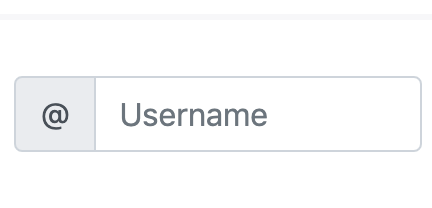
如何在一个框中制作div并排用于货币输入
如何制作上面那样的盒子?在没有 boostrap 的纯 css 中

为什么我问这个是因为我不使用 bootstrap 4 并且找不到任何方法将它与 boostrap 3 一起使用,我试图制作一个,但它的盒子变得像一列向下
这是我的CSS:
.currency {
white-space: nowrap;
max-width: 150px;
overflow: hidden;
text-overflow: ellipsis;
float:left;
border: 2px solid;
}
和我的html
<div>
<label class="currency"></label>
<input type="text"> 1000
</div>
 慕丝7291255
慕丝7291255浏览 254回答 2
2回答
-

明月笑刀无情
包装器可以是一个label元素,货币符号可以是::before伪元素,它可以读取data-*标签本身的属性。label { border: 2px #ccc solid; border-radius: .5em; display: inline-flex; color: #666; overflow: hidden; font: 2rem Verdana;}label:before { content: attr(data-currency); width: 2.5em; padding: .5em 0; background: #e6e6e8; text-align: center; font: inherit; border-right: inherit;}input { border: 0; padding: .25em .75em; font: inherit; color: inherit;}<label aria-label="Enter the amount in €" data-currency="€"> <input type="text" /></label> -

眼眸繁星
<div class="input-group"> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1"></div>这段代码使用 bootstrap 3 所以如果你愿意的话可以尝试一下
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5