如何重定向到烧瓶上的上一页?
我对 Flask 处于初学者水平,正在尝试创建一个网络应用程序。用户将从文件资源管理器上传照片,图像将显示在屏幕上(感谢我在这里找到的答案)。
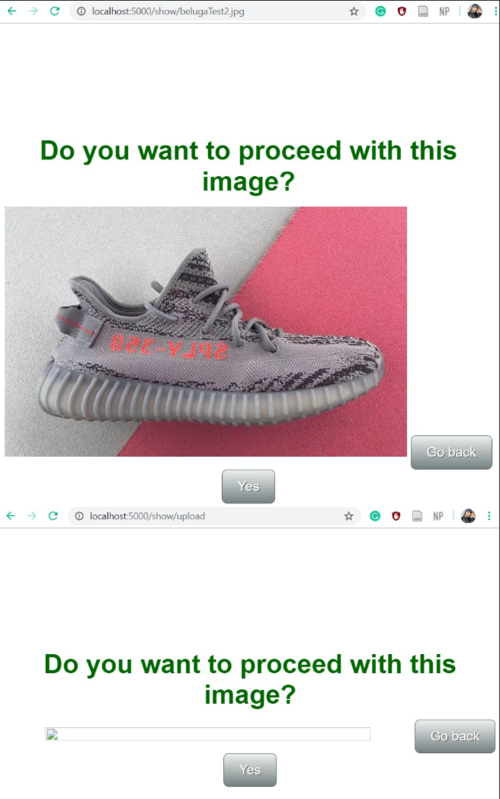
我的问题是,当我在确认页面单击“返回”时,我想重定向到文件上传页面(http://127.0.0.1:5000/upload),但它似乎根本不起作用。网址发生变化,但页面仍处于 /uploadconfirmation 页面,询问用户是否要继续。我不确定这是否是由于我发现显示图像的代码所致。
任何帮助表示赞赏!
图片:

代码:
main.py
import os
from flask import Flask, flash, request, redirect, url_for, render_template, send_from_directory
from werkzeug.utils import secure_filename
UPLOAD_FOLDER = 'C:/Users/yurik/OneDrive/FYPCode/code+images/FullProject/imagesUploaded'
ALLOWED_EXTENSIONS = set(['png', 'jpg', 'jpeg', 'gif'])
app = Flask(__name__)
app.secret_key = "secret key"
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
# specifies max file size = 16MB
app.config['MAX_CONTENT_LENGTH'] = 16 * 1024 * 1024
def allowed_file(filename):
return '.' in filename and filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
# HOME:
#index method,returns index.html
@app.route('/home')
def index():
return render_template('index.html')
# UPLOAD FILE:
@app.route('/upload')
def upload_page():
return render_template('upload.html')
@app.route('/', methods=['POST'])
def upload_file():
if request.method == 'POST':
# check if the post request has the file part
if 'file' not in request.files:
flash('No file part')
return redirect(request.url)
file = request.files['file']
if file.filename == '':
flash('No file selected for uploading')
return redirect(request.url)
# file is uploaded to imagesUploaded folder in FullProject
if file and allowed_file(file.filename):
filename = secure_filename(file.filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
return redirect(url_for('file_confirm', filename=filename))
else:
flash('Allowed file types are png, jpg, jpeg, gif')
return redirect(request.url)
 胡说叔叔
胡说叔叔3回答
-

qq_遁去的一_1
您可以使用flask的url_for方法来获取上传页面的url。<a href="{{ url_for('upload_page') }}">Back</a>注意: url_for 将路由方法名称作为参数,即 'upload_page' 而不是 'upload' 。 -

慕虎7371278
尝试在模板中动态渲染链接:<a href="{{ url_for('upload') }}">Go back</a> -

繁花如伊
如果您希望能够返回,请使用以下代码:#base.html (this code should be in every template)window.onload=function(){localStorage.setItem("prev_page", location.href)}function go_back(){window.location.href = localStorage.getItem("prev_page")};下面的代码将允许您有一个后退按钮。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Html5
Html5