Bootstrap-4 卡响应式图像/文本列重叠
我有两张相邻的卡片,我试图设计它,使它们始终具有相同的高度,并且我在让我的左框看起来漂亮且没有重叠时遇到了一些麻烦。
目前,我的左框中有两个元素,一个图像元素和一个文本元素。我正在尝试设置左侧框的样式,以便元素不重叠并且框在调整大小时能够响应。
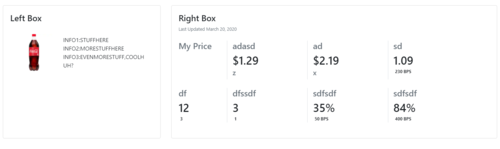
在我的 jsfiddle (https://jsfiddle.net/martinradio/jshet597/27/)中,它目前看起来像这样:

添加 img-fluid 通过防止重叠来帮助提高响应能力,但会产生导致图像显得非常小的副作用,我尝试通过添加 style="max-width:6" 来解决此问题,但它不会影响图像。
img-fluid 标签甚至导致图像/文本不再居中。
有没有办法让我的图像/文本在卡片的中心保持对齐,图像更大,同时还保持响应能力,以便在调整大小时不会重叠?
 ABOUTYOU
ABOUTYOU浏览 270回答 1
1回答
-

慕斯王
如果我理解正确,您想要将左框居中,不想将内容与图像重叠并保持框高度与右侧相同。我.container, .row and .h-100从您的代码中删除了类,并div从代码中删除了一些不需要的内容以获得合适的结果。这是您的代码https://jsfiddle.net/w5pzcxn6/
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5