更改输入颜色元素类型的属性
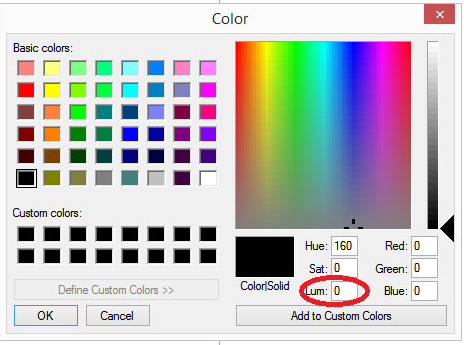
我想更改一个属性,<input type="color"/> 我尝试通过 javascript 执行此操作,但目前我找不到更改该属性的方法/属性,该属性在下图中用红色圆圈标记,例如将值设置为 120 。

 qq_花开花谢_0
qq_花开花谢_0浏览 279回答 5
5回答
-

撒科打诨
由于<input type="color">接受十六进制值(即#ffffff:),因此创建一个接受 Windows HSL 颜色范围的函数色调 0 - 239饱和度 0 - 240亮度 0 - 240为简单起见,使用内存画布从颜色单元获取相应的 RGBA 值hsl()。与从像素数据中提取 R、G、B 相比 - 只需将每个 0-255 范围转换为 即可.toString(16)获得十六进制值:// Convert Windows Color Picker HSLu 239,240,240 to HEXfunction winHSL2HEX(H, S, L) { const X = n => (n).toString(16).padStart(2,'0'); const ctx = document.createElement('canvas').getContext('2d'); const HSL = `hsl(${~~(H/239*360)},${~~(S/240*100)}%,${~~(L/240*100)}%)`; ctx.fillStyle = HSL; ctx.fillRect(0,0,1,1); const d = [...ctx.getImageData(0,0,1,1).data]; return "#"+ X(d[0]) + X(d[1]) + X(d[2]);}// Demo timedocument.querySelector("#color_1").value = winHSL2HEX(160, 0, 120);document.querySelector("#color_2").value = winHSL2HEX(67, 70, 120);document.querySelector("#color_3").value = winHSL2HEX(239, 240, 120);<input id="color_1" type="color"><input id="color_2" type="color"><input id="color_3" type="color">现在您可以传递所需的120Lum 值。 -

翻过高山走不出你
这些参数通常称为HSL颜色值。hsl(hue, saturation, lightness)它们在 CSS 中指定。CSS 参数可以立即用作字符串来修改必要的颜色。如果您想编辑背景,以下内容可以帮助您:document.getElementById('text').style.backgroundColor = "hsl(0, 0%, 100%)";如果要设置字体颜色,请使用以下方法:document.getElementById('text').style.color = "hsl(180, 50%, 50%)";您可以根据需要更改样式属性。希望有帮助! -

拉莫斯之舞
您可以使用“值”参数:<input type="color" value="#fa0a00">如果您有其他格式的颜色,则必须将其转换为十六进制。 -

慕的地10843
HexToHSL可以将颜色转换为 HSL,设置亮度值,然后转换回 RGB 以设置表单控件的值。HSLToHex在控件上,亮度从 0 到 240 变化。我们转换的颜色从 0 到 100 变化,所以在设置之前我们先除以 240 再乘以 100。document.getElementById("lumbutton").addEventListener("click", () => { var el = document.getElementById("colorsel"); var color = el.value; var hsl = hexToHsl(color); var lum = parseInt(document.getElementById("lum").value); hsl[2] = lum * (100 / 240); // Change Luminance to typed value color = hslToHex(hsl); console.log(color); el.value = color;});function hexToHsl(H) { let r = 0, g = 0, b = 0; if (H.length == 4) { r = "0x" + H[1] + H[1]; g = "0x" + H[2] + H[2]; b = "0x" + H[3] + H[3]; } else if (H.length == 7) { r = "0x" + H[1] + H[2]; g = "0x" + H[3] + H[4]; b = "0x" + H[5] + H[6]; } r /= 255; g /= 255; b /= 255; let cmin = Math.min(r, g, b), cmax = Math.max(r, g, b), delta = cmax - cmin, h = 0, s = 0, l = 0; if (delta == 0) h = 0; else if (cmax == r) h = ((g - b) / delta) % 6; else if (cmax == g) h = (b - r) / delta + 2; else h = (r - g) / delta + 4; h = Math.round(h * 60); if (h < 0) h += 360; l = (cmax + cmin) / 2; s = delta == 0 ? 0 : delta / (1 - Math.abs(2 * l - 1)); s = +(s * 100).toFixed(1); l = +(l * 100).toFixed(1); return [h, s, l];}var hslToHex = function(hsl) { var h = hsl[0], s = hsl[1], l = hsl[2]; s /= 100; l /= 100; let c = (1 - Math.abs(2 * l - 1)) * s, x = c * (1 - Math.abs((h / 60) % 2 - 1)), m = l - c/2, r = 0, g = 0, b = 0; if (0 <= h && h < 60) { r = c; g = x; b = 0; } else if (60 <= h && h < 120) { r = x; g = c; b = 0; } else if (120 <= h && h < 180) { r = 0; g = c; b = x; } else if (180 <= h && h < 240) { r = 0; g = x; b = c; } else if (240 <= h && h < 300) { r = x; g = 0; b = c; } else if (300 <= h && h < 360) { r = c; g = 0; b = x; } // Having obtained RGB, convert channels to hex r = Math.round((r + m) * 255).toString(16); g = Math.round((g + m) * 255).toString(16); b = Math.round((b + m) * 255).toString(16); // Prepend 0s, if necessary if (r.length == 1) r = "0" + r; if (g.length == 1) g = "0" + g; if (b.length == 1) b = "0" + b; return "#" + r + g + b;}<input id="colorsel" type="color" value="#f08871"/><input id="lum" value="120"><input id="lumbutton" type=button value="Set Luminosity value"> -

慕姐4208626
将“LUM”设置为 120 的相应十六进制颜色值为#7F7F7F(因为您在这里使用的是 HSL 颜色,而不是 RGB。所以我们需要将其转换为 HSL)。然后使用元素value中的属性<input/>来更改“属性”。例子:<input type="color" value="#7F7F7F"/>但“色调”会自动设置为160,R、G 和 B 会自动设置为127。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 Html5
Html5