如何将侧板高度同步到动态高度?
当我的 div 内容变大时,我的侧面板高度不会扩大。我已将高度设置为 100%,它对于移动视图工作正常,但对于桌面视图,有时我的侧边栏高度不会增加,因为它是固定的。但我希望这个高度随着我的 div 内容而动态变化。这是我的整个代码:JSFiddle
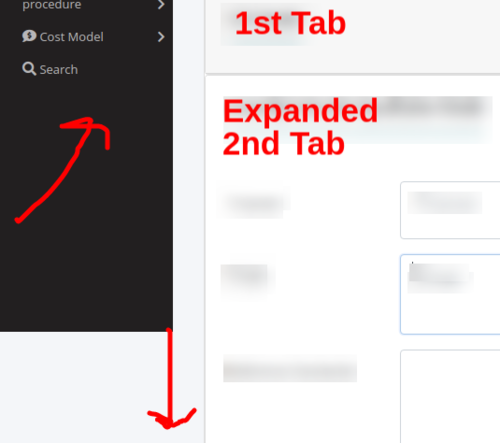
在这里你可以看到,如果你点击导航栏,它会打开导航栏,在下面你会看到侧栏和 div 内容不在同一高度。这是我遇到的问题:

我想要扩大侧边栏。我该如何解决这个问题?我只能说我必须改变这个 css 类的高度,但是如何改变?:
.sidepanel {
height: 100%;
width: 0;
position: absolute;
z-index: 1;
left: 0;
background-color: #221F20;
overflow-x: hidden;
padding-top: 40px;
transition: 0.3s;
}
 皈依舞
皈依舞浏览 245回答 2
2回答
-

杨__羊羊
如果你补充position: relative你的身体,你的问题应该得到解决。$(document).ready(function() { //sidepanel navigation $(".toggleButton").on("click", function() { if ($(".sidepanel").css("width") == "0px") { var mainWidth = $("#main").width() - 256; $(".sidepanel").css("width", `15%`); $("#main").css("margin-left", `15%`); $("#main").css("width", `85%`); } else { $(".sidepanel").css("width", "0%"); $("#main").css("margin-left", "0%"); $("#main").css("width", "100%"); } }); //menu item navigation $(".menuItem").on("click", function() { // if this menuitem is collapsed if ($(this).next().css("height") == "0px") { // turning off all other menu items except for this $(".menuItem").not($(this)).next("div").css("height", "0px"); $(".menuItem").not($(this)).removeClass("openAnchor"); $(".menuItem").not($(this)).addClass("collapsedAnchor"); // turning off all sub menu items except for this $(".subMenuItem").next("div").css("height", "0px"); $(".subMenuItem").removeClass("openAnchor"); $(".subMenuItem").addClass("collapsedAnchor"); // substituting collapsed class for open class $(this).removeClass("collapsedAnchor"); $(this).addClass("openAnchor"); var numberOfChildren = $(this).next("div").find("> a").length; var height = 37 * numberOfChildren; $(this).next("div").css("height", `${height}px`); } else { $(this).removeClass("openAnchor"); $(this).addClass("collapsedAnchor"); $(this).next("div").css("height", "0px"); } }); // sub menu item navigation $(".subMenuItem").on("click", function() { // if this menuitem is collapsed if ($(this).next().css("height") == "0px") { // accesing sibling open anchor var openAnchorChildNumber = $(this).parent().find(".openAnchor").first().next("div").find("> a").length; var heightToDeduce = 37 * openAnchorChildNumber; console.log(heightToDeduce); // turning off all other sub menu items except for this $(".subMenuItem").not($(this)).next("div").css("height", "0px"); $(".subMenuItem").not($(this)).removeClass("openAnchor"); $(".subMenuItem").not($(this)).addClass("collapsedAnchor"); // substituting collapsed class for open class $(this).removeClass("collapsedAnchor"); $(this).addClass("openAnchor"); var numberOfChildren = $(this).next("div").find("> a").length; var height = 37 * numberOfChildren; $(this).next("div").css("height", `${height}px`); var parentHeight = $(this).parent().height() + height - heightToDeduce; $(this).parent().css("height", `${parentHeight}px`); } else { $(this).removeClass("openAnchor"); $(this).addClass("collapsedAnchor"); $(this).next("div").css("height", "0px"); var numberOfChildren = $(this).next("div").find("> a").length; var height = 37 * numberOfChildren; var parentHeight = $(this).parent().height() - height; $(this).parent().css("height", `${parentHeight}px`); } });});body { position: relative;}/* The sidepanel menu */.sidepanel { height: 100%; /* Specify a height */ width: 0; /* 0 width - change this with JavaScript */ position: absolute; /* Stay in place */ z-index: 1; left: 0; background-color: #221F20; /* Black*/ overflow-x: hidden; /* Disable horizontal scroll */ padding-top: 40px; /* Place content 60px from the top */ transition: 0.3s;}.sidepanel .collapsedAnchor::after { font-family: 'Font Awesome 5 Free'; float: right; font-weight: 900; content: "\f054";}.sidepanel .openAnchor::after { font-family: 'Font Awesome 5 Free'; float: right; font-weight: 900; content: "\f078";}/* The sidepanel links */.sidepanel a { padding: 8px 8px 8px 32px; text-decoration: none; font-size: 25px; color: #B7B6B8; display: block; transition: 0.3s; font-size: 13px;}/* When you mouse over the navigation links, change their color */.sidepanel a:hover { color: #FFFFFF;}/* Position and style the close button (top right corner) */.sidepanel .closebtn { position: absolute; top: 0; right: 25px; font-size: 36px; margin-left: 50px;}a.menuItem i.fa{ font-size: 15px;}#main { transition: margin-left 0.5s; padding: 16px;}@media screen and (max-height: 450px) { .sidenav { padding-top: 15px; } .sidenav a { font-size: 18px; }}.sidepanel .subMenus { padding-left: 3%; /* position: fixed; */ overflow-y: hidden; transition: 0.5s;}.subMenus a { padding: 8px 8px 8px 32px; text-decoration: none; font-size: 25px; color: #818181; display: block; transition: 0.3s; font-size: 13px;}<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet"/> <div class="navbar" > <a href="#" class="toggleButton"><i class="fa fa-align-left" style="color: #000;"></i></a> <p> user </p> </div> <div class="sidepanel"> <!-- General panel --> <a href="#"><i class="fas fa-file-alt sidepanel-icon"></i> General</a></div><div class="container-fluid px-5 mt-2" id="main"> <div class="row py-4"> <div class="col-md-6 page-title-div"> <div class="page-header"> <h2>HTML</h2> </div> </div> </div> <div class="row card py-4 rounded"> <div class="col-md-6 page-title-div"> <div> <p>In HTML, there are two main types of lists: unordered lists (<ul>) - the list items are marked with bullets ordered lists (<ol>) - the list items are marked with numbers or letters The CSS list properties allow you to: Set different list item markers for ordered lists Set different list item markers for unordered lists Set an image as the list item marker Add background colors to lists and list items </p> </div> </div> </div></div> -

蝴蝶不菲
位置应固定。top 0属性解决了空间问题。在导航内部添加了切换开关,以便在打开时对其进行切换,如果您愿意,您只需重新设置导航内部切换的样式即可。.sidepanel { height: 100%; top: 0; width: 0; position: fixed; z-index: 9999; left: 0; background-color: #221F20; overflow-x: hidden; padding-top: 40px; transition: 0.3s;} <div class="navbar" > <a href="#" class="toggleButton"><i class="fa fa-align-left" style="color: #000;"></i></a> <p> user </p> </div> <div class="sidepanel"> <a href="#" class="toggleButton"><i class="fa fa-align-left" style="color: #000;"></i></a> <!-- General panel --> <a href="#"><i class="fas fa-file-alt sidepanel-icon"></i> General</a></div><div class="container-fluid px-5 mt-2" id="main"> <div class="row py-4"> <div class="col-md-6 page-title-div"> <div class="page-header"> <h2>HTML</h2> </div> </div> </div> <div class="row card py-4 rounded"> <div class="col-md-6 page-title-div"> <div> <p>In HTML, there are two main types of lists: unordered lists (<ul>) - the list items are marked with bullets ordered lists (<ol>) - the list items are marked with numbers or letters The CSS list properties allow you to: Set different list item markers for ordered lists Set different list item markers for unordered lists Set an image as the list item marker Add background colors to lists and list items </p> </div> </div> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5