向 Bootstrap 导航栏链接添加边框底部
我有一个 Bootstrap 4 导航栏,我想为每个链接添加悬停效果。我添加了以下 css 来覆盖标准样式,这给出了我所追求的“有点”。将鼠标悬停在链接上时,会显示底部边框,但也会在悬停时将文本向上推。它也不位于导航栏本身的底部。
当我使用 img 设置导航栏所在行的高度,然后将高度分割 50% 时,我想知道这是否就是我所面临的?
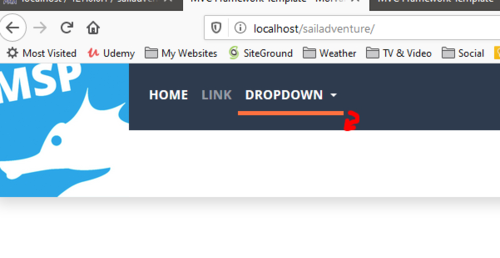
正如您从图像中看到的,我希望橙色边框位于导航栏的底部。到目前为止,当我将鼠标悬停在任何链接上时,整个文本会向上移动 5px 左右,然后在不悬停时下降,这是我迄今为止所做的一个意想不到的结果。

这是制作导航栏的代码...
<div class="container-fluid p-0">
<div class="row no-gutters shadow">
<div class="col-sm-12 col-md-12 col-lg-1">
<img src="<?php echo URLROOT.'/public/img/msplogo.jpg'; ?>" class="header-logo mx-auto d-block"/>
</div>
<div class="col-sm-12 col-md-12 col-lg-11">
<div class="row no-gutters h-50">
<div class="d-none d-lg-block col-12">
<nav class="navbar navbar-expand-lg navbar-dark bg-msp-darkblue h-100">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
</div>
</div>
</div>
 aluckdog
aluckdog2回答
-

猛跑小猪
为了防止当您将鼠标悬停在链接上时导航栏变大,请指定与 :hover 边框大小相同的透明边框底部。.nav-link { border-bottom: 5px solid transparent;}.nav-link:hover { border-bottom: 5px solid red;}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" /><nav class="navbar" style="border: 1px solid gray"> <ul class="navbar-nav"> <li> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> </ul></nav> -

慕标5832272
经过一番挖掘后,我发现我需要将 h-100 添加到 ul 中。然后,这使得链接填充它的父元素,然后在 css 中使用 height:100% 的 .nav-link完成的代码是:<div class="container-fluid p-0"> <div class="row no-gutters shadow"> <div class="col-sm-12 col-md-12 col-lg-1"> <img src="<?php echo URLROOT.'/public/img/msplogo.jpg'; ?>" class="header-logo mx-auto d-block"/> </div> <div class="col-sm-12 col-md-12 col-lg-11"> <div class="row no-gutters h-50"> <div class="d-none d-lg-block col-12"> <nav class="navbar navbar-expand-lg navbar-dark bg-msp-darkblue h-100 py-0"> <ul class="navbar-nav h-100 mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Something else here</a> </div> </li> </ul> </nav> </div> </div> </div> </div></div>还有 CSS - 我必须在链接中添加一个 padding-top 才能将其移回中间。/* Header Logo */.header-logo { width:100%; max-width: 160px;}/* Small devices (landscape phones, less than 768px) */@media (max-width: 768px) { .header-logo { width:100%; max-width: 80px; margin:10px; }}/* Large viewport navbar */.nav-link { font-family: 'Open Sans', sans-serif; font-size: 0.8vw; font-weight: bolder; text-transform: uppercase; border-bottom: 5px solid transparent; height:100% padding-top:27px;}.nav-link:hover { border-bottom: 5px solid #ff7240; color:#fff!important;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5