如何给输入框添加点击事件?
我想向条目添加按钮属性。例如;
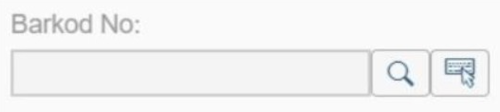
我有一个无法编辑的输入字段:

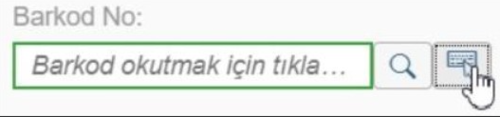
当我按下键盘按钮时,它变得可编辑:

当用户单击输入字段而不需要不同的按钮时,它必须运行不同的功能。例如条码扫描仪。不可编辑的输入可以触发功能吗?或者可编辑的输入可以触发任何功能吗?我该怎么做呢?
在此应用程序中,条形码事件应由输入字段触发,而不是按钮。
 慕哥9229398
慕哥9229398浏览 256回答 3
3回答
-

浮云间
正如我在评论中提到的,问题中当前方法的用户体验非常值得怀疑:它缺少一个能指。没有明确的迹象表明,只有该不可编辑字段(与所有其他不可编辑字段相比)一旦单击就会触发某些内容。喜欢手动输入条形码的用户需要先单击键盘按钮以使输入字段可编辑,然后再次单击输入字段以输入数据。相反,请考虑通过其 value-help ( ) 操作在单个输入字段中提供这两个选项(手动输入并触发相机进行扫描) :F4sap.ui.getCore().attachInit(() => sap.ui.require([ "sap/ui/core/Fragment"], async (Fragment) => { "use strict"; const control = await Fragment.load({ definition: `<form:SimpleForm xmlns:form="sap.ui.layout.form" xmlns="sap.m" editable="true" layout="ColumnLayout"> <Label text="Barcode Number" /> <Input width="12rem" textAlign="Center" placeholder="XXXXXXXXX" showValueHelp="true" valueHelpIconSrc="sap-icon://bar-code" valueHelpRequest="alert('Scanner triggered!')" /> </form:SimpleForm>`, }); control.placeAt("content");}));<script id="sap-ui-bootstrap" src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-libs="sap.ui.core,sap.m,sap.ui.layout" data-sap-ui-async="true" data-sap-ui-theme="sap_fiori_3" data-sap-ui-compatversion="edge" data-sap-ui-excludejquerycompat="true" data-sap-ui-xx-waitfortheme="init"></script><body id="content" class="sapUiBody"></body>"sap-icon://bar-code"通过分配给valueHelpIconSrc中的属性(自 v1.84.0 起可用),可以将值帮助图标设置为条形码一sap.m.Input。这种方法对用户和开发人员都有利,因为该行为现在与常见的用户输入场景一致,提高了熟悉度,并且对于开发人员来说,由于定制较少,它大大降低了维护成本。如果目标UI5版本低于1.84.0或者条形码有固定长度,则需要使用该方法扩展该控件addEndIcon。我在另一个答案中对此进行了解释。这是一个扩展的示例sap.m.MaskInput:请参阅https://embed.plnkr.co/EzlF2tkvalJWvSEn?preview -

MYYA
如果您的不可编辑input是因为它具有属性而不可编辑disabled,则您无法将鼠标事件附加到它。(实际上你可以,但它不会触发鼠标事件。)如果要触发单击事件,可以将事件侦听器添加到父元素,如div下面的示例中的 a 。虽然它在没有它的 Chrome 中也能工作,但您还需要设置pointer-events为noneoninput以使点击在 Firefox 中传递到父元素。const parentDiv = document.querySelector("div");const input = document.querySelector("input");parentDiv.addEventListener("click", (e) => { input.removeAttribute("disabled"); input.focus(); // or you can open the barcode scanner, etc.});input { font-size: 2rem; padding: 0.5rem 1rem;}input[disabled] { pointer-events: none;}<div> <input type="text" value="disabled field" disabled></div>label如果label包含以下内容,它也可以使用input:<label>Barkod No: <input type="text" value="disabled field" disabled></label> -

倚天杖
试试这个,用您自己的启用函数替换 displayDate 函数:document.getElementById("myBtn").addEventListener("click", displayDate);然后调用 CSS 更改:input[type="text"]:enabled {}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript