为什么我的 Flexbox 项目没有彼此相邻包装?
我有一个带有以下 SCSS 的 Flexbox 容器:
.picker {
height: 75px;
width: 100%;
display: flex;
flex-flow: column wrap;
}
我的弹性项目具有以下 SCSS:
.pickeritem {
height: 25px;
width: 130px;
flex-shrink: 0;
display: flex;
align-items: center;
margin: 0 10px;
}
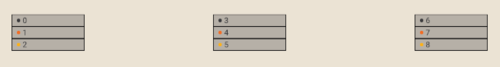
我遇到的问题是容器将项目包装到 div 的中心,而不是紧挨着其他项目,如下所示:

如何使项目 3 到 8 彼此相邻换行,将所有空白保留在 div 右侧?
这可以在不使用任何行和列方法的情况下实现吗?
 倚天杖
倚天杖浏览 237回答 2
2回答
-

SMILET
尝试使用align-content属性。我还做了一些其他细微的更改,并添加了颜色和边框以获得更好的可视化效果。.picker { height: 75px; width: 300px; display: flex; flex-direction: column; flex-wrap: wrap; align-content: flex-start; border: 1px solid black;}.pickeritem { height: 25px; width: 50px; flex-shrink: 0; display: flex; align-items: center; margin: 0 10px; background-color: #fbbdbd;}<div class='picker'> <div class='pickeritem'>1</div> <div class='pickeritem'>2</div> <div class='pickeritem'>3</div> <div class='pickeritem'>4</div> <div class='pickeritem'>5</div> <div class='pickeritem'>6</div> <div class='pickeritem'>7</div> <div class='pickeritem'>8</div> <div class='pickeritem'>9</div><div> -

函数式编程
您可以使用.picker { height: 75px; width: 100%; display: flex; flex-direction: row; justify-content:flex-start;}.pickeritem { height: 25px; flex-shrink: 0; display: flex; align-items: center; margin: 0 10px;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript