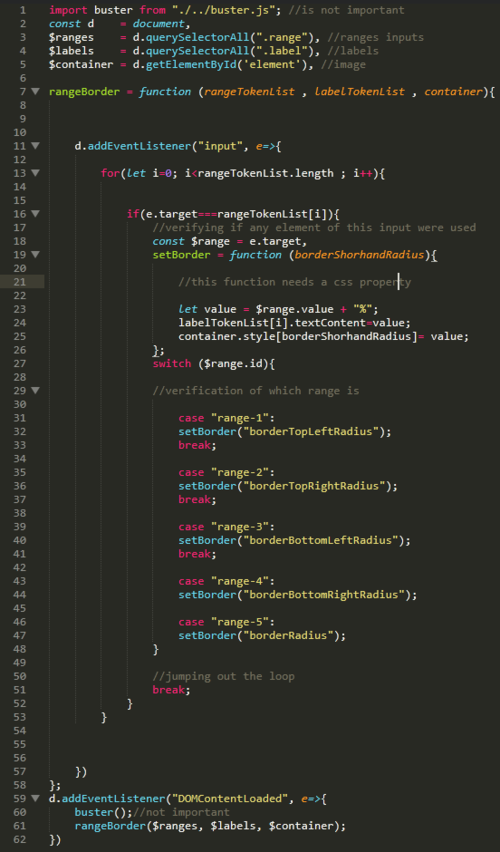
(Javascript) 为什么 borderBottomRightRadius
我有 5 个输入类型范围,当您使用 em 时,图像会更改其边框半径属性:
<div class="element" id="element">
</div>
<div class="ranges">
<label for="" class="label">0</label>
<input type="range" class="range" id="range-1" value="0" min="0" max="50">
<label for="" class="label">0</label>
<input type="range" class="range" id="range-2" value="0" min="0" max="50">
<label for="" class="label">0</label>
<input type="range" class="range" id="range-3" value="0" min="0" max="50">
<label for="" class="label">0</label>
<input type="range" class="range" id="range-4" value="0" min="0" max="50">
<label for="" class="label">0</label>
<input type="range" class="range" id="range-5" value="0" min="0" max="50">
</div>
类为“element”的 div 包含要修改的图像:
当我使用 4 输入时出现问题:它应该更改 border-bottom-right-radius 属性,但更改了 border-radius:

 叮当猫咪
叮当猫咪1回答
-

噜噜哒
break;你忘了在第 45 行设置 a :)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript