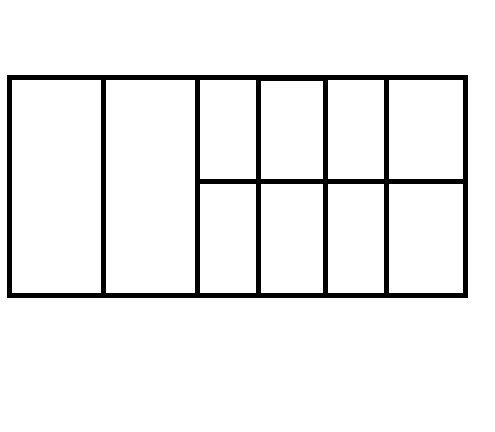
HTML表格:如何获得以下输出?
我花了一个多小时才创建一个 HTML 表格。我不明白为什么它不起作用或者我应该如何组合行跨度、列跨度。如果您能帮助我,我将非常感激您:

我尝试了以下方法,全部失败,有些还破坏了我以前的模板:
td {
border: 2px solid;
height: 100px;
width: 100px;
}
<table>
<tr>
<td rowspan="5"></td>
<td rowspan="5"></td>
</tr>
<tr>
<td rowspan="3"></td>
<td rowspan="3"></td>
</tr>
<tr>
<td rowspan="3"></td>
<td rowspan="3"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
 蛊毒传说
蛊毒传说浏览 332回答 5
5回答
-

慕森王
请尝试以下操作:table { border-collapse: collapse; } td { border: 2px solid black; height: 100px; width: 100px;}<table> <tr> <td rowspan="2">A</td> <td rowspan="2">A</td> <td>B</td> <td>B</td> <td>C</td> <td>C</td> </tr> <tr> <td>A</td> <td>B</td> <td>C</td> <td>C</td> </tr></table> -

慕姐8265434
我不知道为什么你使用 5 和 3 的行跨度,但它的工作方式是您指定行跨度或列跨度并填充单元格网格<table> <tr> <td rowspan="5">a</td> <td rowspan="5">b</td> <td rowspan="3">c</td> <td rowspan="3">d</td> <td rowspan="3">e</td> </tr>意味着我们有 5 列和 5 行(到目前为止)+-+-+-+-+-+|X|X|X|X|X| row 1+-+-+-+-+-+|X|X|X|X|X| row 2+-+-+-+-+-+|X|X|X|X|X| row 3+-+-+-+-+-+|X|X| | | | row 4+-+-+-+-+-+|X|X| | | | row 5+-+-+-+-+-+第 2 行和第 3 行不需要单元格(no <td>s),因为它们已经由第一行指定。第 4 行需要 3 个<td>用于 3 个未使用的单元格 <tr> <td rowspan="2">g</td> <td rowspan="2">h</td> <td rowspan="2">i</td> </tr>网格现在已满+-+-+-+-+-+|X|X|X|X|X| row 1+-+-+-+-+-+|X|X|X|X|X| row 2+-+-+-+-+-+|X|X|X|X|X| row 3+-+-+-+-+-+|X|X|X|X|X| row 4+-+-+-+-+-+|X|X|X|X|X| row 5+-+-+-+-+-+所以第 5 行不需要单元格(没有<td>s)table { border-collapse: collapse; } td { border: 2px solid; height: 100px; width: 100px; text-align: center;}<table> <tr> <td rowspan="5">a</td> <td rowspan="5">b</td> <td rowspan="3">c</td> <td rowspan="3">d</td> <td rowspan="3">e</td> </tr> <tr></tr> <tr></tr> <tr> <td rowspan="2">g</td> <td rowspan="2">h</td> <td rowspan="2">i</td> </tr> <tr></tr></table> -

DIEA
这应该非常接近您想要实现的目标。重要的部分是 border-collapse、rowspan、td 宽度、border 宽度、using class。这是实现这一目标的多种方法之一。td { border: 4px solid; height: 100px; width: 50px;}table { border-collapse: collapse;}.larger-width{ width: 75px;}<table> <tr> <td rowspan='2' class="larger-width"></td> <td rowspan='2' class="larger-width"></td> <td></td> <td></td> <td></td> <td class="larger-width"></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr></table> -

蝴蝶不菲
[![<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Table example</title> <style> table { border-collapse: collapse; } table td { border: 5px solid black; } </style></head><body><table border="2" cellpadding="50px"> <tr> <td rowspan="2"></td> <td rowspan="2"></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr></table></body></html>输出将是1]1 -

慕码人2483693
尝试这个解决方案,根据需要进行修改。<table width="346" height="200" border="1"> <tbody> <tr> <td rowspan="2"> </td> <td rowspan="2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </tbody>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP





 PHP
PHP