字符可见但不可选择/不可突出显示
我们有一个使用 WP 表单在 WordPress 中构建的网站。
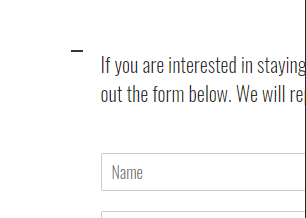
在出现联系表单的任何页面上,左上角都会有一个随机 _ 字符。该字符无法突出显示,无法选择,也不会出现在 DOM 中。
它似乎不属于任何 :before, :after css 规则的一部分,这是我的第一个猜测。
异常可以在这里找到: https: //www.lazyduck.co.uk/contact-us/
有人对如何找到它的来源有任何建议吗?为什么我们不能检查它?

 慕容708150
慕容708150浏览 150回答 1
1回答
-

RISEBY
:before元素上有一个CSS 属性<li class="choice-1 depth-1">。看起来它是用于样式设计的,但是在这个页面的情况下,显然它的工作效果不是很好。如果问题仅存在于您链接到的页面上,您可以使用以下 CSS 禁用该框:.page-id-168 .post-content ul > li:before { display: none !important; }否则,您需要找到一种方法来在整个站点上禁用该 CSS。编辑您可以通过右键单击该元素并Inspect在 Chrome 或Inspect ElementFireFox 中选择来检查该元素。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP