设置元素的最大宽度,同时保留填充并使用文本溢出
我正在使用 Bulma 的标签组件向我的网站添加一些标签。
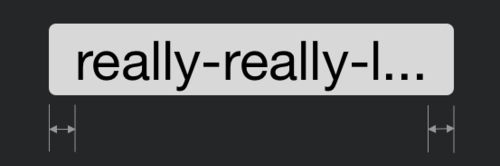
在小屏幕的移动设备上,标签不适合并进入下一行,因此我尝试使用省略号在标签元素上设置最大宽度。我的目标是让标签在不适合时显示为这样,同时仍然保留元素上的填充,如下所示:

但是,当我尝试设置这些 CSS 属性时:
.tag-with-counts .tag {
max-width: 90px;
overflow: hidden;
text-overflow: ellipsis;
}
我得到的是这样的东西。文本不会从头开始,不会保留填充,并且不会出现省略号:

这是显示问题的 JSFiddle:https ://jsfiddle.net/Ljb2a0h7/1/
如何使标签显示如第一张图片所示?
 凤凰求蛊
凤凰求蛊浏览 193回答 1
1回答
-

摇曳的蔷薇
该text-overflow属性仅适用于block containers.https://drafts.csswg.org/css-overflow-4/#text-overflow您的标签的显示会inline-flex生成一个flex container. 这就是为什么text-overflow没有任何效果。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5