div之间垂直线的CSS
我正在使用 vue (html 语法)为评论链创建 div,基本上是存在多个评论的地方,以及一种将它们全部链接在自己的容器中的风格。
我目前有一个漂亮的小布局,在每个评论的左侧创建了一个描边圆圈,这是一个很好的步骤,但我想做的是找到一种方法来创建在圆圈之间垂直运行的实线或虚线工件来完成将它们链接在一起的想法。
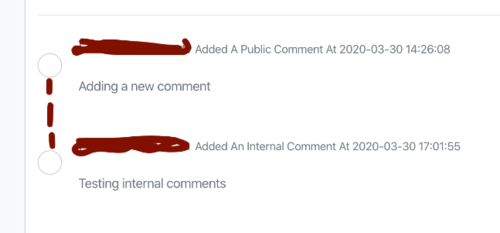
这是我所拥有的和一个小涂鸦来代表我想要的:

下面发布我的代码。实现这一目标的好方法是什么(假设我不担心移动响应能力,因为我可能会在移动设备上完全取消该链)?
<div class="commentsChainContainer">
<div class="commentsChain" style="display:flex; flex:1; flex-direction:row; align-items: center; align-content: center; margin-bottom:45px;">
<div class="commentArtifact"></div>
<div class="singleComment" style="padding-left:20px;">
<div class="commentAuthorBox" style="display: flex; flex:1; flex-direction: row; align-items: center; align-content: center;">
<p class="commentAuthor firstLastNames" style="font-size:20px;">Comment by John Doe</p>
</div>
<div class="commentTextBox" style="margin-top:20px;">
<p class="commentText">Here's a comment</p>
</div>
</div>
</div>
<hr>
<div class="commentsChain" style="display:flex; flex:1; flex-direction:row; align-items: center; align-content: center; margin-bottom:45px;">
<div class="commentArtifact"></div>
<div class="singleComment" style="padding-left:20px;">
<div class="commentAuthorBox" style="display: flex; flex:1; flex-direction: row; align-items: center; align-content: center;">
<p class="commentAuthor firstLastNames" style="font-size:20px;">Comment by John Doe</p>
</div>
<div class="commentTextBox" style="margin-top:20px;">
<p class="commentText">Here's a comment</p>
</div>
</div>
</div>
<hr>
</div>
<style type="text/css">
.commentArtifact{
background-color:#fff;
border:1px solid #cccccc;
height:30px;
border-radius:50%;
-moz-border-radius:50%;
-webkit-border-radius:50%;
width:30px;
}
</style>
 森林海
森林海1回答
-

交互式爱情
这是一个很好的问题,我真的必须考虑如何实现这一目标。我用它快速写了一个代码,因为我自己也不太确定。https://codepen.io/sean-mooney/pen/Jjdqevm基本上,我发现最简单的解决方案是创建跨越元素高度一半的单独元素,然后将位置设置为绝对位置。然后我弄乱了顶部和左侧的值,将其在 O 内对齐。显然,您将用 O 替换您的图标。并且还要确保您的容器设置为或任何绝对定位的元素都会读取顶部/左侧的position: relative;值整个页面或绝对定位的下一个父元素。<div class="comment-container"> <div class="chain chain-top"></div> <div class="comment-icon">O</div> <div class="comment">Hi</div> <div class="chain chain-bottom"></div></div>一旦元素排列好,我就会border-left: 1px DASHED gray得到你想要的虚线链。元素相交的地方看起来有点奇怪,但我认为通过一点点调整你就可以得到你喜欢的东西。但总体原理应该是相同的。希望这可以帮助!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5