如何为 Google Schema 产品输入多种颜色?
我店里的一些产品有多种颜色。Google 是否考虑架构中的多种颜色,这是执行此操作的有效方法吗?
<div itemscope itemtype="http://schema.org/Product">
Other items....
<span itemprop="color"> Color 1 </span>
<span itemprop="color"> Color 2 </span>
<span itemprop="color"> Color 3 </span>
</div>
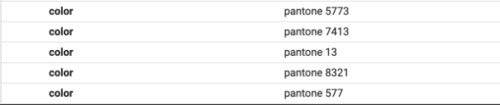
下面是谷歌结构化数据测试工具的截图

 繁星淼淼
繁星淼淼浏览 138回答 1
1回答
-

catspeake
查看 Google 指南中的以下建议:遵循结构化数据指南:完整性您提供的推荐属性越多,向用户提供的结果质量就越高。因此,使用多种颜色来展示您的产品可能是一个很好的解决方案。乍一看,您提供的标记微数据的示例在技术上是正确的。然而,我们必须考虑到这样一个事实:根据同一指南:关联您的结构化数据应该是页面内容的真实表示。因此,根据所提供的信息可能无法准确确定微数据的正确性。由于用户可能不知道颜色的含义,例如 Pantone 5773,因此设置一个所有用户都可以理解的颜色名称可能会很有用,您可以从 W3 颜色表中获取该颜色名称。对于机器,您可以为每种颜色设置标识。在这种情况下,值得考虑的是您在 HTML 文档中表示颜色,因此使用Web-color中使用的标识符可能很有用,例如颜色 HEX 或 RGB。要将 Pantone 转换为 HEX 或 RGB,您可以使用免费的在线工具Pantone to HEX。因此,您的 Pantone 7413C 微数据标识符可能如下:<meta property=color content=#DC8633>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5