如何在轮播中的图像中间对齐按钮?
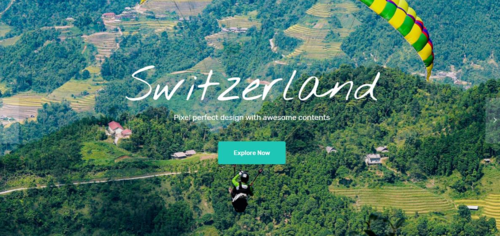
实际上,我正在尝试制作一个轮播,其中图像中间会有一个按钮,但无法...请帮助...我正在发布我正在尝试制作的该网站的照片,并发布我的代码这里

 沧海一幻觉
沧海一幻觉浏览 128回答 1
1回答
-

叮当猫咪
您想要将图像作为背景,并根据宽度和高度设置其样式。然后你想要一个文本或内容容器position: absolute;,这将导致你的文本覆盖图像。从那里开始设置display: flex; align-items: center; justify-content: center; width: 100%; height: 100%;,这将使您的文本位于图像的中心。确保它包含在容器中,position: relative以便绝对定位的元素到达容器的边界而不是页面的边界。<div class="container"> <img class="image-class"/> <div class="text-container"> your text elements here </div></div>.container { position: relative; } .image-class { width: 100%; height: auto; } .text-container { position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: flex; align-items: center; justify-content: center; flex-direction: column; }这应该会让你接近你正在寻找的东西。我提供了一个带有快速示例的 codepen:https ://codepen.io/sean-mooney/pen/ZEGNVrw希望有帮助!编辑上面的示例演示了如何在图像上对齐文本,但是在轮播中这可能有点不同。概念保持不变,但实施可能很棘手。我添加了另一个代码笔,演示如何在轮播中使用该示例:https://codepen.io/sean-mooney/pen/jOPogrY
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5