bootstrap-4 并排卡宽度响应问题
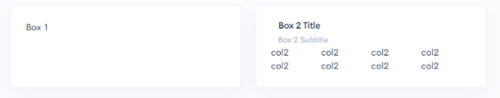
我在 Bootstrap-4 中有两个并排的卡片盒,其中包含文本和一些其他元素:

<div class="container-fluid">
<div class="card-deck">
<!-- Box 1 (left) -->
<div class="card">
<div class="card-body">
Box 1
</div>
</div>
<!-- Box 2 (right) -->
<div class="card" >
<div class="card-body">
<div class="col">
<h4 class="mb-2">
Box 2 Title
</h4>
<p class="small text-muted mb-0">
Box 2 Subtitle
</p>
</div>
<div class="row no-gutters">
<div class="col">col2</div>
<div class="col">col2</div>
<div class="col">col2</div>
<div class="col">col2</div>
</div>
<div class="row no-gutters">
<div class="col">col2</div>
<div class="col">col2</div>
<div class="col">col2</div>
<div class="col">col2</div>
</div>
</div>
</div>
</div>
</div>
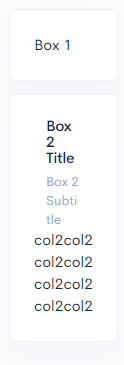
现在这两个盒子的响应能力是完美的;如果我将浏览器的大小调整为超薄;文字永远不会离开盒子(很好!)

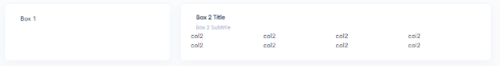
我希望 Box 2(右侧)比 Box 1(左侧)更宽,我可以通过更改来直观地实现此目的
<!-- Box 1 (left) --> <div class="card">
到
<!-- Box 1 (left) --> <div class="card col-4">
通过添加col-4。
这实现了我想要的视觉变化:

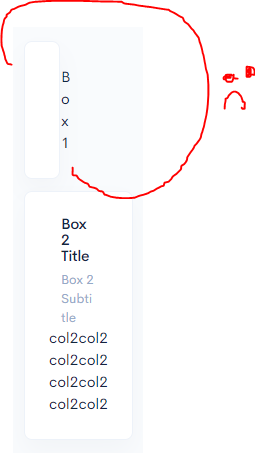
但现在,当我调整浏览器大小时,框 1 的文本会剪辑到框外(糟糕!不想要,我想要)

Bootstrap 中是否有某种方法可以使框看起来像这样(Box1 比 Box2 稍短),同时还保持完美的原始响应能力,使文本永远不会夹在框外?
 HUWWW
HUWWW1回答
-

白板的微信
<div class="container"> <div class="row"> <div class="col-md-6"> <div class="card mb-4 box-shadow"> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> <div class="col-md-6"> <div class="card mb-4 box-shadow"> <div class="card-body"> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> </div> </div> </div> </div> </div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5