在 html <select> 中显示来自 sessionStorage 的值
我有以下选择,允许用户选择颜色。
<select id="colorChoice" class="form-control text-center" ng-model="colorToSet" ng-change="setColor(colorToSet)">
<option class="dropdown-item" ng-repeat="color in colors" value="{{color}}">{{color}}</option>
</select>
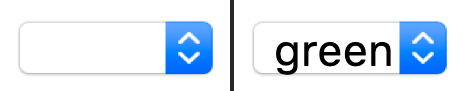
事实上,下拉菜单项是空白的,打开时会显示颜色选项。用户选择一种颜色,该颜色显示在下拉项上。
但是,当页面刷新时,该值不会保留显示在下拉项中。
我现在将该值保存到 sessionStorage 中,我想在刷新页面时显示它。
$scope.colors = ['red', 'green', 'orange', 'blue'];
$scope.setColor = function(colorToSet) {
sessionStorage.setItem("color", colorToSet);
}

 噜噜哒
噜噜哒浏览 198回答 2
2回答
-

素胚勾勒不出你
在页面刷新时,您只需从中获取值sessionStorage并将其设置为您的模型,colorToSet如下所示:$scope.colorToSet = sessionStorage.getItem("color") || ''; -

缥缈止盈
尝试使用sessionStorage.getItem("colorToSet")让颜色 = sessionStorage.getItem("颜色") || '';并将值设置为颜色
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5