垂直对齐不适用于自定义控件
我正在尝试构建一个具有自定义控制元素的简单过滤器栏。
该元素应该垂直对齐,但它似乎不起作用。这是过滤栏的标记:
<div class="bg-light p-3 card">
<form class="form-inline">
<div class="form-row">
<div class="col-auto">
<input type="text" placeholder="The team's name" class="form-control" value="" />
</div>
<div class="col-auto">
<select class="form-control">
<option value="">Select the season</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
</select>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-secondary">
<i class="fas fa-search"/> Search</button>
</div>
<div class="col-auto">
<div class="custom-control custom-switch align-center">
<input type="checkbox" class="custom-control-input" id="vpx" checked="" />
<label class="custom-control-label" for="vpx">Hide 0-point teams</label>
</div>
</div>
</div>
</form>
</div>
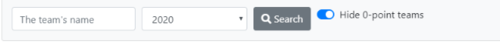
但结果如下图所示:

无论align-我添加哪个类,该元素都不会移动一点。已尝试将该display属性设置inline-block为 bootstap-docs 中所述。实现居中之类的唯一方法是添加mt-2类,但这似乎不是正确的方法。
 慕勒3428872
慕勒34288721回答
-

牛魔王的故事
align-items-center在“搜索”按钮上添加form-row并正确关闭标签<i>body{ min-width: 800px;}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet"/><div class="bg-light p-3 card"> <form class="form-inline"> <div class="form-row align-items-center"> <div class="col-auto"> <input type="text" placeholder="The team's name" class="form-control" value="" /> </div> <div class="col-auto"> <select class="form-control"> <option value="">Select the season</option> <option value="2019">2019</option> <option value="2020">2020</option> </select> </div> <div class="col-auto"> <button type="submit" class="btn btn-secondary"> <i class="fas fa-search"> Search</i></button> </div> <div class="col-auto"> <div class="custom-control custom-switch align-center"> <input type="checkbox" class="custom-control-input" id="vpx" checked="" /> <label class="custom-control-label" for="vpx">Hide 0-point teams</label> </div> </div> </div> </form></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5