为什么我的 DIV 不响应行和列断点?
我正在我的网站上创建一行突出显示的产品。在桌面视图上我有 5 个产品。当我使用中型设备时,我希望有 2 种产品,最后在移动设备上有 1 种产品。在阅读了 Bootstrap 关于网格系统和行的文档后,我添加了row-cols语法,但没有任何反应。我确信我错过了一些东西,但我不知道它是什么。另外,在我在这里展示的 codepen 项目中,产品的信息(图像和文本)被压缩。
这是我的 CodePen。
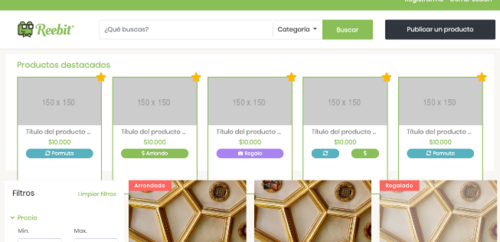
这就是我的电脑桌面视图中的样子(看起来不错)

当我缩小屏幕尺寸时,这就是我的电脑上的样子。不好。

 慕尼黑5688855
慕尼黑5688855浏览 266回答 3
3回答
-

杨__羊羊
对此版本进行更改,您将拥有网格。并确保您将使用 Bootstrap 4<div class="container"> <div class="row justify-content-center"> <div class="col-sm-6 col-md-2">this</div> <div class="col-sm-6 col-md-2">is</div> <div class="col-sm-6 col-md-2">example</div> <div class="col-sm-6 col-md-2">use</div> <div class="col-sm-6 col-md-2">this</div> </div></div> -

人到中年有点甜
上面的评论做到了:尝试这个。在两个不同的部分中制作这些产品的两个引导布局。一种适用于较大的屏幕,一种适用于较小的屏幕。(对于较小的屏幕,您可以根据您的喜好定义 3 行或 2 行)但保持小屏幕布局不可见。在 CSS 中添加媒体查询,这将使大屏幕布局不可见,并在到达断点时使小屏幕布局可见。 -

慕容森
您可以做的是使用媒体查询定义断点。通过这种方式,您可以根据屏幕的大小来定义应有多少行以及应如何扩展列。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Html5
Html5