如何在鼠标悬停时使用文本正确缩放 div?
我希望能够单击 a <div>(其中包含一些文本)并能够正确缩放它。我缩放<div>使用transform: scale(<x>).
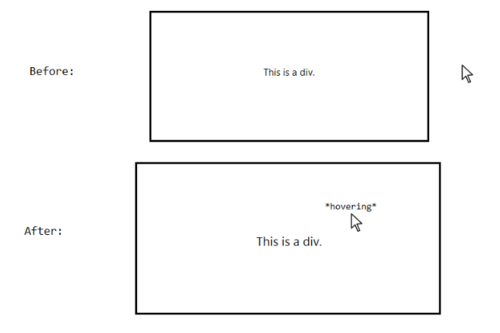
下面代码的问题在于缩放会推动<div>“向前”并且在悬停时有点混乱。我想要的效果是它弹出,这样它就停留在中间,但是它扩展了它的宽度和高度。
示例(注意字体大小增加):

有问题的示例代码:
div {
position: absolute;
width: 300px;
height: 150px;
border: 1px black solid;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: flex;
align-items: center;
justify-content: center;
}
div:hover {
transform: scale(1.5);
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div>This is a div.</div>
</body>
</html>
 肥皂起泡泡
肥皂起泡泡浏览 158回答 1
1回答
-

桃花长相依
翻译还应该针对缩放版本进行调整:div { position: absolute; width: 300px; height: 150px; border: 1px black solid; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; align-items: center; justify-content: center;}div:hover { transform: translate(-50%, -50%) scale(1.5);}<div>This is a div.</div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5