为什么 fr 单位不能与 CSS 网格上的 grid-template-rows 一起使用?
我无法grid-template-rows与单位一起工作fr。我可以让行高随其他单位(如像素)变化,但不能随fr单位变化。
我不明白为什么这不起作用,因为这些fr单位正在使用grid-template-columns.
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 5px;
text-align: center;
}
<div class="grid-container">
<div class="item"> 1 </div>
<div class="item"> 2 </div>
<div class="item"> 3 </div>
<div class="item"> 4 </div>
<div class="item"> 5 </div>
<div class="item"> 6 </div>
<div class="item"> 7 </div>
<div class="item"> 8 </div>
<div class="item"> 9 </div>
<div class="item"> 10 </div>
<div class="item"> 11 </div>
<div class="item"> 12 </div>
<div class="item"> 13 </div>
<div class="item"> 14 </div>
<div class="item"> 15 </div>
<div class="item"> 16 </div>
<div class="item"> 17 </div>
<div class="item"> 18 </div>
<div class="item"> 19 </div>
<div class="item"> 20 </div>
<div class="item"> 21 </div>
<div class="item"> 22 </div>
<div class="item"> 23 </div>
<div class="item"> 24 </div>
<div class="item"> 25 </div>
<div class="item"> 26 </div>
<div class="item"> 27 </div>
<div class="item"> 28 </div>
<div class="item"> 29 </div>
<div class="item"> 30 </div>
</div>
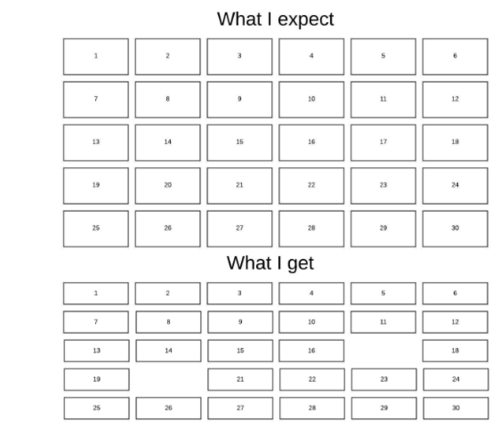
这是一个用于说明结果的模板。
我不确定为什么底部图表中缺少一些块。

 慕妹3146593
慕妹31465931回答
-

牧羊人nacy
您的容器没有额外的高度。因此,该单元没有可用空间fr来分配。设置容器的高度(例如height: 100vh)。.grid-container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr; grid-gap: 5px; text-align: center; height: 100vh; /* new */}body { margin: 0;}<div class="grid-container"> <div class="item"> 1 </div> <div class="item"> 2 </div> <div class="item"> 3 </div> <div class="item"> 4 </div> <div class="item"> 5 </div> <div class="item"> 6 </div> <div class="item"> 7 </div> <div class="item"> 8 </div> <div class="item"> 9 </div> <div class="item"> 10 </div> <div class="item"> 11 </div> <div class="item"> 12 </div> <div class="item"> 13 </div> <div class="item"> 14 </div> <div class="item"> 15 </div> <div class="item"> 16 </div> <div class="item"> 17 </div> <div class="item"> 18 </div> <div class="item"> 19 </div> <div class="item"> 20 </div> <div class="item"> 21 </div> <div class="item"> 22 </div> <div class="item"> 23 </div> <div class="item"> 24 </div> <div class="item"> 25 </div> <div class="item"> 26 </div> <div class="item"> 27 </div> <div class="item"> 28 </div> <div class="item"> 29 </div> <div class="item"> 30 </div></div>我不明白为什么这不起作用,因为这些fr单位正在使用grid-template-columns.默认情况下,块元素占用其父元素的整个宽度。所以你不需要定义width: 100%.身高则不然。大多数元素默认设置为其内容的高度 ( height: auto)。因此,如果您希望容器比内容高,则需要定义高度。这就是为什么这些fr单位正在与 合作,grid-template-columns但没有grid-template-rows。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5