Jquery UI:设置可拖动元素的放置位置
当放置使用 jQuery UI 实现的可拖动项目时,有没有办法定义可拖动项目的哪一部分用于确定放置目标位置/元素?
例如,我正在由 100x25 单元格组成的表格中移动 100x100 div。现在,目标单元格似乎是由辅助 div 的中心确定的。我希望目标单元格是 div 顶部的单元格。
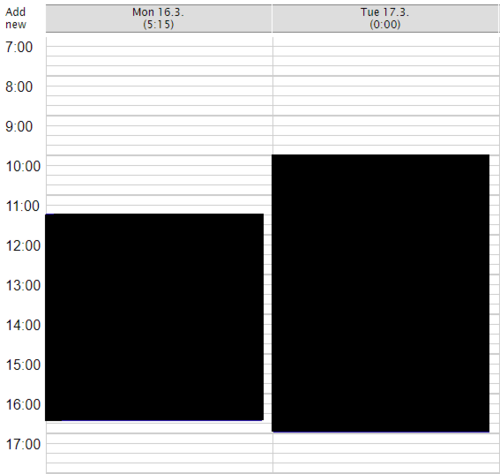
这是一个日历视图,其中表的列是天,行是时间。div 代表一个事件,其高度可以根据事件的长度而变化。重要的是,当拖动事件时,用户知道它将放置在哪里,以便时机正确。目前,如果用户删除一个 2 小时的事件,使顶部位于 08:00,则目标单元格最终将成为 09:00 的单元格。
我可以在拖动视觉辅助元素时将其变小以帮助定位,但我更愿意保持其全尺寸。
视觉辅助(代表事件的黑框):

我当前的实现:
$(this).draggable({snap: 'td.dropTd', snapTolerance: "10"})编辑:这是一个代码示例。控制台打印元素被放置到的单元格。 https://jsfiddle.net/akrzpvb2/2/
 繁星coding
繁星coding浏览 179回答 1
1回答
-

GCT1015
考虑以下代码。示例: https: //jsfiddle.net/Twisty/r8h0asL3/4/JavaScript$(function() { for (var i = 1; i < 11; i++) { $('tbody').append('<tr><td id="a-' + i + '""></td><td id="b-' + i + '""></td></tr>'); } $('.dragDiv').draggable({ containment: $("tbody"), snap: 'td', snapMode: 'inner', snapTolerance: "15" }); $('tbody td').droppable({ accept: '.dragDiv', drop: function(event, ui) { ui.draggable.css({ top: "", left: "" }).appendTo(this); } });});您可以在这里看到snap您尝试的方法是正确的。我添加了containment这样用户就无法将其拖出计划。对于drop,我们需要删除位置样式,然后将其附加到放置目标。展望未来,您可能会考虑将 DIV 浮动在表格上。通过这种方式,它可以“覆盖”时间范围,而不是作为单元格内的元素。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5