如何使用 bootstrap 将项目与列中的底部对齐
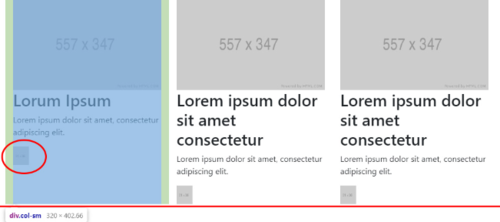
我无法将图像与页面底部对齐。尽管该列的高度相同,但它只是没有完全对齐到底部。

代码笔: https: //codepen.io/monsmado/pen/WNvmdOL
<div class="container">
<div class="row">
<div class="col-sm">
<img src="https://via.placeholder.com/557x347" class="img-fluid">
<h2>Lorum Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="d-sm-flex align-self-end">
<a href="#">
<img src="https://via.placeholder.com/31x36">
</a>
</div>
</div>
<div class="col-sm">
<img src="https://via.placeholder.com/557x347" class="img-fluid">
<h2>Lorem ipsum dolor sit amet consectetur</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="d-sm-flex align-self-end">
<a href="#">
<img src="https://via.placeholder.com/31x36">
</a>
</div>
</div>
<div class="col-sm">
<img src="https://via.placeholder.com/557x347" class="img-fluid">
<h2>Lorem ipsum dolor sit amet consectetur</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<div class="d-sm-flex align-self-end">
<a href="#">
<img src="https://via.placeholder.com/31x36"">
</a>
</div>
</div>
</div>
</div>
 陪伴而非守候
陪伴而非守候1回答
-

回首忆惘然
您可以将display: flex和添加flex-direction: column到包含底部项目的 div 中:.col-smmargin-top: auto代码笔如果您使用的是 bootstrap 4,则可以d-flex flex-column对.col-smdiv 和mt-auto底部项目 div 使用 class:代码笔
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5