如何阻止 Bootstrap Nuget Package 影响 HTML 框高度
我正在为我的 ASP.NET MVC 课程开发一个最终项目。总结一下该应用程序,它是一个酒店管理系统,允许用户预订酒店房间。
我正在使用 bootstrap Nuget 包来提供 CSS 样式,但在排除故障后,我发现它导致了盒子模型大小调整问题。
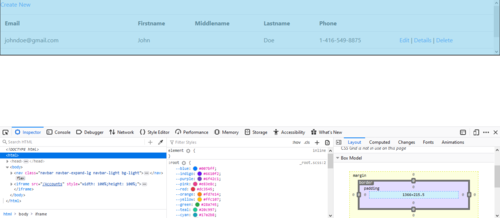
我正在管理面板上工作,系统管理员可以登录该面板来执行管理任务;例如评论预订、查看用户数据等。当我查看页面时,宽度适合屏幕,但高度很短,似乎渲染为1366x215.5,而我希望它填满显示器。值得注意的是,我使用的是实体框架控制器(带有预先生成的视图),因此我使用 IFrame 从管理控制器显示 EF 视图,而不是从管理员页面重定向到 EF 控制器。
当我从父视图中删除 bootstrap.min.css 的链接,将 bootstrap 链接保留在 IFrame 显示的视图中时,一切正常。所以我想这与父级使用 bootstrap.min.css 文件时的问题有关。我尝试反转它,从 IFrame 视图中删除链接,并将其保留在父视图中,但它仍然会发生。
似乎 100% 是由父视图中的引导链接引起的,但我在我的应用程序中使用它,并且在其他任何地方都没有问题。
这是正在展示的照片:

我对管理员页面使用主布局:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<title>ReserveIt | @ViewBag.Title</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand">ReserveIt</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
@Html.ActionLink("Users", "Main", "Admin", null, new { @class = "nav-link" })
</li>
@if (Session["email"] != null)
{
<li class="nav-item">
@Html.ActionLink("My Account", "Details", "Accounts", new { id = Session["userID"] }, new { @class = "nav-link" })
</li>
}
<li class="nav-item">
<a class="nav-link" href="reservations.php">Reservations</a>
</li>
</ul>
 缥缈止盈
缥缈止盈1回答
-

慕容3067478
有几种方法可以解决此问题。首先,始终建议在 BootStrap 中将 iframe 包装在嵌入响应标签中并设置宽高比。尽管更适合您的目的和设置方式,但更建议您通过 CSS 样式自己设置 iframe 的高度,例如 80vh (或 screen 垂直高度的 80% )。不幸的是,在使用框架时您希望考虑一些想法和设计注意事项。iframe 的主要问题是,您无法准确地了解框架中的内容如何在每个设备上呈现,以考虑用户将拥有的屏幕空间、字体大小、间距等或 iframe 最终需要多少内容因此最终使用 iframe 进行显示将会产生额外的间距来解释这些差异,并且最终可能会或可能不会弄乱您的设计主题。或者对于内容来说太小,因此可能需要滚动条,因此可能会给用户带来可用性问题。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5