放置在链接之间时图像出现乱序
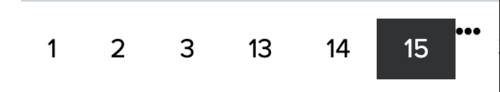
我正在尝试创建一个分页器,在中间插入省略号。我的问题是省略号最终出现在行的末尾,而不是像我将其放在代码中那样出现在中间。我究竟做错了什么?
<div>
<div class="pagination">
<a href="?page=1">1</a>
<a href="?page=2">2</a>
<a href="?page=3">3</a>
<img src="/static/svg/ellipsis-h-solid.svg" style="width: 15px">
<a href="?page=13">13</a>
<a href="?page=14">14</a>
<a href="?page=15" class="active">15</a>
</div>
<p style="margin-left: 10px;">30 trades</p>
</div>

编辑:我也尝试过设置display: inline,display: inline-block但它仍然出现在最后
<div class="pagination">
<a href="?page=1" >1</a>
<a href="?page=2" >2</a>
<a href="?page=3" class="active">3</a>
<img src="/static/svg/ellipsis-h-solid.svg" style="width: 15px; display: inline;">
<a href="?page=13" >13</a>
<a href="?page=14" >14</a>
<a href="?page=15" >15</a>
</div>
 www说
www说2回答
-

翻阅古今
在我的计算机中,img 出现在第四位,我坚信您的锚点以前有良好的样式,这会干扰 img 的位置,我相信您的锚点是使用 javascript 或 CSS 样式排序的请检查您是否有这样的 CSS 样式,也为该 CSS 添加 img 标签{ display: flex; flex-direction: row;}可以尝试像这个例子一样手动下订单(可选):nth-child(1) { order: 2; } -

摇曳的蔷薇
.pagination, .pagination img { float: none; }我认为你应该检查浮动属性。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5