create-react-app 导入函数返回未定义
我有 2 个从 helpers.js 文件导出的过滤器函数:
export const filterSource = (data, source_tags_array) => {
let accumulator = []
source_tags_array.forEach( tag => {
accumulator = data.filter( event => {return event.source_type.includes(tag)})
// accumulator.concat(...tmp)
})
accumulator.sort(function(a,b) {
return new Date(b.date) - new Date(a.date)
})
return accumulator
}
export const filterTags = (data, tags_array) => {
let accumulator = []
tags_array.forEach( tag => {
data.forEach((event) => {
if (!accumulator.some(el => el.id === event.id) && event.tags.includes(tag)) {
accumulator.push(event)
}
})
return accumulator
})
}
我将它们导入到减速器文件中:
import * as helpers from "../helpers";
export const filter = events_data => {
return (dispatch, getState) => {
const { access_tags, access_source_tags} = getState().user
const filteredSource = helpers.filterSource(events_data, access_source_tags)
const events = helpers.filterTags(filteredSource, access_tags)
dispatch(fetchEventsSuccess(events))
}}
虽然第一个(filterSource)工作正常,但第二个(filterTags)未定义
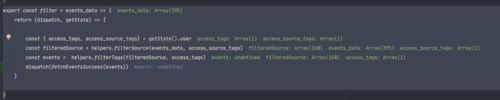
带有调试器变量值的屏幕截图

如果您看不到图像...filteredSource: Array(160) events_data: Array(395) accesss_source_tags: Array(1) access_tags: Array(1) events: UNDEFINED
返回点上 helpers.js 中的 filterTags 的累加器是Array (65)但由于某种原因导入后未定义......
我也尝试了命名导入...同样的问题。
有任何想法吗?
 哈士奇WWW
哈士奇WWW1回答
-

www说
里面在里面return,把它移到外面就可以了filterTagsforEachexport const filterTags = (data, tags_array) => { let accumulator = [] tags_array.forEach( tag => { data.forEach((event) => { if (!accumulator.some(el => el.id === event.id) && event.tags.includes(tag)) { accumulator.push(event) } }) }) return accumulator}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript