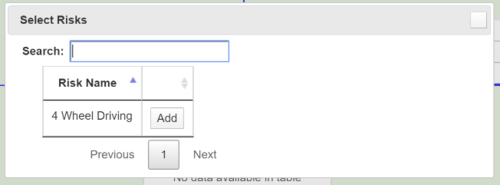
jQuery 对话框弹出窗口右上角的关闭框中没有“x”
我有一个 jQuery 弹出窗口,“x”没有出现在弹出窗口右上角的关闭框中。

我正在使用这个例子: https: //jqueryui.com/dialog/
我已经包含了链接和脚本(各两个)。
我的html是:
<div class="form-popup form-container autoScroll" id="myForm">
<table class="table table-hover table-bordered" id="riskTable">
<thead>
<tr>
<th>rkId</th>
<th>Risk Name</th>
<th></th>
</tr>
</thead>
<tbody id="riskTablebody">
</tbody>
</table>
</div>
我的 jQuery 是:
$(function() {
$('#updateRisk').click(function() {
$("#myForm").dialog({
title: "Select Risks",
width: 600,
modal: true,
resizable: true,
});
});
});
我希望它尽可能对用户友好,所以红色的“X”将是一个额外的奖励!
 长风秋雁
长风秋雁2回答
-

侃侃无极
只需添加必要的库就可以了。下面是一个工作示例。我还添加了一些 css 来在模型打开之前隐藏内容。#dialog{ display:none; }工作示例:https://jsfiddle.net/mrAhmedkhan/04goxq8h/11/ -

慕姐4208626
好的,jquery-ui.min.js 从 1.10 开始就被破坏了。所以要么:安装早期版本;或者将库放在引导程序库之后(会对引导程序工具提示产生不利影响);或者用下面的代码解决冲突:$('#updateRisk').click(function() { if (typeof $.fn.bootstrapBtn =='undefined') { $.fn.bootstrapBtn = $.fn.button.noConflict(); }; $("#myForm").dialog({ title: "Select Risks", width: 600, modal: true, resizable: true, }); showRiskTable();});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5