如何并排创建4个div?
我正在尝试创建一个标题窗格,就像您在 stackoverflow 页面顶部看到的那样,其中有一个图标,然后是页面标题,两者都左对齐,然后两个图标右对齐。我正在使用的方法(请随意启发我更好的方法)是一个 div,里面有 4 个 div。请参阅下面的 HTML 和 CSS 片段。
超文本标记语言
<div id="headerDiv">
<div id="menuButtonDiv"><image src="resources/icons/menu.png" /></div>
<div id="headerTitleDiv">
<h1 style="padding-top: 6px">
<ui:insert name="title">Default Title</ui:insert>
</h1>
</div>
<div id="userButtonDiv"><image src="resources/icons/user.png" /></div>
<div id="settingsButtonDiv"><image src="resources/icons/settings.png" /></div>
</div>
CSS
#headerDiv {
margin-left: 0.5%;
background-color: #00467e;
color: white;
width: 99%
}
#menuButtonDiv {
float: left;
background-color: #00467e;
height: 50px;
width: 50px;
}
#userButtonDiv {
float: right;
background-color: #00467e;
height: 50px;
width: 50px;
}
#settingsButtonDiv {
float: right;
background-color: #00467e;
height: 50px;
width: 50px;
}
#headerTitleDiv {
vertical-align: middle;
background-color: #00467e;
height: 50px;
margin-left: 75px;
}
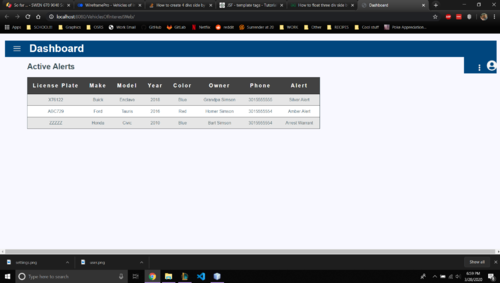
但是,由于某种原因,右侧的两个按钮换行。见下图:

我究竟做错了什么?!
 温温酱
温温酱1回答
-

莫回无
要使它们正确浮动,只需更改元素的顺序即可。浮动元素始终位于元素之前,而不会忽略<div id="headerDiv"> <div id="menuButtonDiv"><image src="resources/icons/menu.png" /></div> <div id="userButtonDiv"><image src="resources/icons/user.png" /></div> <div id="settingsButtonDiv"><image src="resources/icons/settings.png" /></div> <div id="headerTitleDiv"> <h1 style="padding-top: 6px"> <ui:insert name="title">Default Title</ui:insert> </h1> </div> </div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5