如何在 odoo-12 中的复选框右侧添加标签
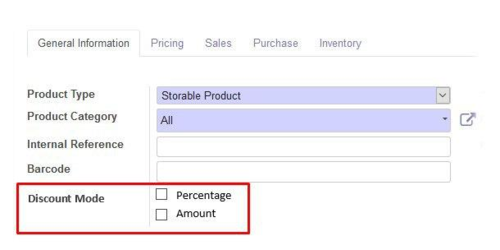
你好,我正在尝试在 odoo 中设计我的复选框,我希望它在复选框的右侧有一个标签,就像这样

任何想法如何才能实现这一目标?
我尝试<span>Percentage</span>在我的字段之后添加,但它总是打破界限
 达令说
达令说浏览 109回答 1
1回答
-

萧十郎
假设您有两个复选框字段chk1和chk2,要使它们如图所示,您需要:添加两个标签,一个带有Discount Mode字符串,另一个带有空字符串。在每个标签后面添加一个div,其中将包含该字段及其标签。<group> <label for="chk1" string="Discount Mode"/> <div class="o_row"> <field name="chk1"/> <label for="chk1"/> </div> <label for='chk2' string=""/> <div class="o_row"> <field name="chk2"/> <label for="chk2"/> </div></group>您可以参考中的权重字段Product -> Inventory (tab) -> logistics (group)。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5