我们如何创建覆盖文本高度 50% 的下划线文本?
我被这个问题困住了。我们如何创建一个下划线文本,覆盖文本高度的 50%,并且在小屏幕上也能响应?

 波斯汪
波斯汪浏览 170回答 2
2回答
-

慕码人8056858
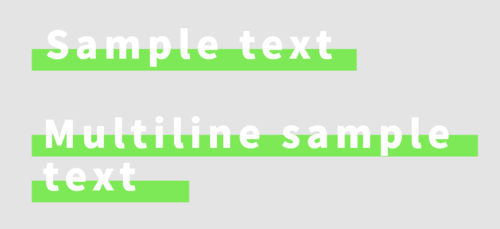
下划线实际上是渐变背景。换行后它将被保留:body { background-color: #ccc;}span { color: white; font-size: 2em; font-weight: bold; background-image: linear-gradient(to bottom, transparent 50%, #7DE856 50%); padding: .1em .4em; -webkit-box-decoration-break: clone; -o-box-decoration-break: clone; box-decoration-break: clone;}<span>Sample Text</span><br><br><span>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Tempore necessitatibus obcaecati nisi quaerat! Provident eum ducimus impedit adipisci sequi.</span> -

DIEA
::before在的帮助下CSS.text { position: relative; padding: 1px 7px; z-index: 1; font-size: 20px; line-height: 20px;}.text::before { content: ''; position: absolute; height: 40%; width: 100%; background: green; opacity: 0.3; bottom: 0; left: 0; z-index: 0;}<span class="text">text here</span><br><span class="text">sample text goes here</span><br><span class="text">text here</span>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5