如何在Material ui中对齐屏幕底部的项目
我正在尝试在屏幕末尾对齐按钮,这样即使我滚动背景列表,按钮仍应保留在屏幕底部。我尝试过但无法弄清楚这一点。请任何人帮助我这样做。
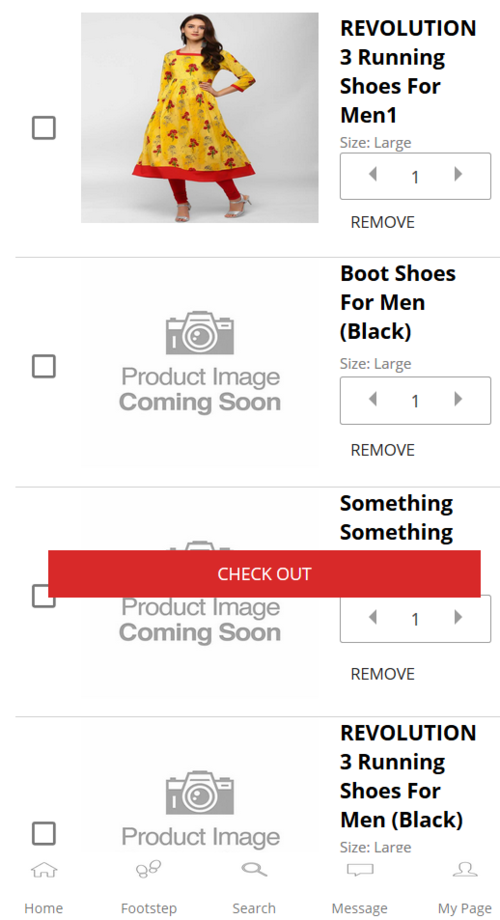
这就是我的屏幕的样子。现在,滚动时它总是出现在屏幕中间。

这是我的代码
<Link to={"/checkout-summary"}>
<div className="checkoutbtn">
<Button
style={{
boxShadow: "none",
borderRadius: "0px",
position: 'absolute',
bottom: 0
}}
variant="contained"
color="primary"
>
Check Out
</Button>
</div>
</Link>
 潇湘沐
潇湘沐浏览 89回答 2
2回答
-

幕布斯6054654
将页脚固定到底部import { makeStyles } from '@material-ui/core/styles';const useStyles = makeStyles(theme => ({ footer: { position: 'fixed', bottom: 0, width: '100%', height: 60, textAlign: 'center' }}));const classes = useStyles();<Link to={"/checkout-summary"} className={classes.footer}> -

神不在的星期二
import { styled } from '@mui/system'; const MyMessageBox = styled('div')({ position: 'fixed', bottom: 0, width: '100%', height: 60, textAlign: 'center',}); <MyMessageBox>Contents inside this will be shown at the bottom of the page</MyMessageBox>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5