为什么我的引导网格系统无法工作?
我不明白为什么我的网格系统没有按预期显示。
网页代码:
<header class="navbar navbar-dark navbar-expand bd-navbar bg-dark p-0 shadow">
<div class="col-sm-12 col-md-12 col-lg-12">
<div class="col-sm-12 col-md-12 col-lg-3 text-sm-center text-md-center text-lg-left">
<a class="navbar-brand"><!-- img src is django code, ignore it-->
<img src="{% static 'images/logo.jpg' %}" class="rounded-circle" style="height:30px;width:30px;">
<label style="font-family: 'Oswald', 'DejaVu Sans Mono' !important; color:white;">Title</label>
</a>
</div>
<div class="col-sm-12 col-md-12 col-lg-9 text-sm-center text-md-center text-lg-left">
<!--my form here-->
</div>
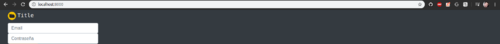
</div></header>重要的是lg这里的一切。你可以看到我有一个div12 列,里面有两个divs,一个有 3 列,另一个有 9 个(所以他们另外加了 12 个)。预期是按照网格系统 - Bootstrap中的说明看到它们。但我得到的结果是...

为什么???!!!谢谢!
 POPMUISE
POPMUISE浏览 75回答 1
1回答
-

蓝山帝景
您的col <div>应该放置在row <div>内,如下所示:<div class="row"> <div class="col-9"></div> <div class="col-3"></div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5