Html CSS - div居中,左对齐,右对齐
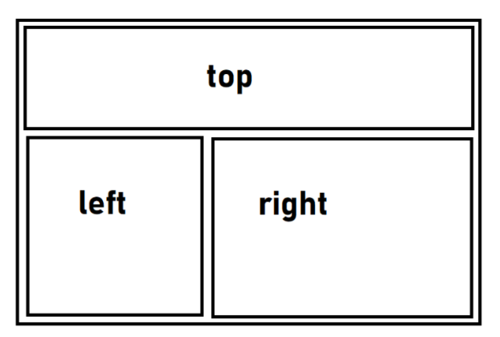
如何制作主容器的整个水平长度的顶部 div,同时保持接下来的两个 div,.left并且.right彼此弯曲?
看起来像这样——

 ibeautiful
ibeautiful浏览 452回答 5
5回答
-

沧海一幻觉
.main { border: 1px solid red; display: inline-flex;}.main div.top { border: 1px solid orange; width: auto; display: inline-block;}.main div.left { border: 1px solid blue;}.main div.right { border: 1px solid green;}<html><body> <div class="main"> <div class="top"> <h1>top</h1> </div> <div class="left"> <h1>left</h1> </div> <div class="right"> <h1>right</h1> </div> </div></body></html> -

千万里不及你
.left 和 .right 的任意宽度.main { border: 1px solid red; display: flex; flex-wrap: wrap; } .main div.top { border: 1px solid orange; width: auto; display: inline-block; flex: 1 1 100%; } .main div.left { border: 1px solid blue; flex: 1 1 auto; } .main div.right { border: 1px solid green; flex: 1 1 auto; } <div class="main"> <div class="top"> <h1>top</h1> </div> <div class="left"> <h1>left 11111111</h1> </div> <div class="right"> <h1>right</h1> </div> </div> -

繁星点点滴滴
另一种方法是使用网格:.main { display: grid; grid-template-columns: 1fr 1fr;}.main .top { grid-column: 1/3;}.main { border: 1px solid red; display: grid; grid-template-columns: 1fr 1fr; grid-gap: 4px; padding: 4px;}.main .top { border: 1px solid orange; grid-column: 1/3;}.main .left { border: 1px solid blue;}.main .right { border: 1px solid green; }<div class="main"> <div class="top"> <h1>top</h1> </div> <div class="left"> <h1>left</h1> </div> <div class="right"> <h1>right</h1> </div> </div> -

大话西游666
在父容器上使用display: flex;和flex-wrap: wrap,在第一个子容器和flex-grow: 1其他子容器上使用 100% 宽度,或者在第二个和第三个 DIV 上使用百分比宽度。* {box-sizing: border-box;}.main { border: 1px solid red; display: flex; flex-wrap: wrap;}.main div.top { border: 1px solid orange; width:100%;}.main div.left { border: 1px solid blue; width: 40%;}.main div.right { border: 1px solid green; width: 60%;}<html><body> <div class="main"><div class="top"> <h1>top</h1> </div> <div class="left"> <h1>left</h1></div><div class="right"> <h1>right</h1></div> </div></body></html> -

一只萌萌小番薯
你可以尝试这样的事情:我刚刚添加了 2 个额外的divs 如果这不是问题?#MainDiv { width: 200px; border: 1px solid red;}.main { width: auto; display: flex; flex-direction: column;}#lower { display: flex; flex-direction: row;}.left,.right { width: 100px; border: 1px solid black;}<html><body> <div id="MainDiv"> <div class="main"> <div class="top"> <h1>top</h1> </div> <div id="lower"> <div class="left"> <h1>left</h1> </div> <div class="right"> <h1>right</h1> </div> </div> </div> </div></body></html>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类





 Html5
Html5