CSS 效果在 React 应用程序中不起作用
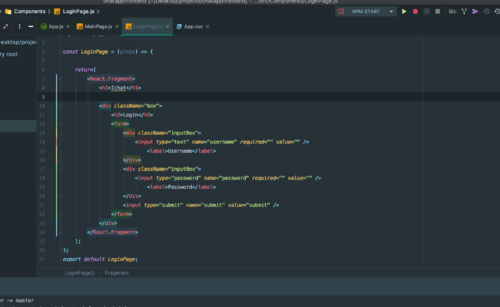
我在反应应用程序中实现了一个表单,它有两个字段,一个用于用户名,一个用于密码。两者的文本字段上都有标签。一旦用户单击文本字段,标签就会向上移动一点,并且尺寸也会减小并改变颜色。我已经有一个 HTML 和 css 模型,它工作正常,但是一旦我在 React 应用程序中实现它,它就不起作用,并且颜色已经更改,而无需单击文本字段

h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
font-size: 60px;
text-align: center;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 500px;
padding: 40px;
background: rgba(0,0,0,.7);
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0,0,0, .5);
border-radius: 10px;
}
.box h2
{
margin: 0 0 0px;
padding: 0;
color: white;
text-align: center;
}
.box .inputBox{
position: relative;
}
.box .inputBox input{
width: 100%;
padding: 10px 0;
font-size: 16px;
color: white;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid white;
outline: none;
background: transparent;
}
.box .inputBox label{
position: absolute;
top: 0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: white;
pointer-events: none;
transition: .5s;
}
.box .inputBox input:focus ~ label, //this is the code for the special effects
.box .inputBox input:valid ~ label
{
top: -18px;
left: 0;
color: #5100c9;
font-size: 12px;
}
.box input[type="submit"]{
background: transparent;
border: none;
outline: none;
color: white;
background: #5100c9;
padding: 10px 20px;
cursor: pointer;
border-radius: 5px;
}
.box input[type="submit"]:hover{
font-weight: bold;
}
 桃花长相依
桃花长相依1回答
-

料青山看我应如是
我制作了一个codepen来测试这一点,并且可以看到 css 中的这一行导致了问题:.box .inputBox input:focus ~ label, .box .inputBox input:valid ~ label该行中的第二个选择器 ( .box .inputBox input:valid ~ label) 始终为 true,因为该:valid选择器仅适用于有限制的表单元素,例如具有 min 和 max 属性的输入元素、具有合法电子邮件的电子邮件字段或具有数值的数字字段等。这会导致label无论焦点与否,总是向上滑动并变成蓝色。我只是, .box .inputBox input:valid ~ label 从你的 css 中删除,如 codepen 中所示。您的下一个挑战将是label当输入失去焦点时防止移动回其原始位置。我认为这就是您试图通过我删除的行来完成的任务,但这不是答案。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5