使所有选定的 css 圆圈处于活动状态
我正在尝试创建一个 css 圆圈的进度条,其中单击每个圆圈(如 1、2、3)后,所有三个圆圈及其连接线将被红色填充,如果返回如 3、2、1 那么应去除颜色。
HTML:
<div class="row well" id="rows">
<ul id="progressbar" class="progressbar">
<li class="cir danger">THOUGHFUL</li>
<li class="cir">PASSION</li>
<li class="cir">POWER OF DESIGN</li>
<li class="cir">BUILDING RELATIONSHIPS</li>
<li class="cir">ENHANCE HUMAN INTERATION</li>
</ul>
</div>
JS:
var header = document.getElementById("rows");
var bar = document.getElementsByClassName("progressbar");
var btns = header.getElementsByClassName("cir");
for (var i = 0; i < btns.length; i++) {
btns[i].addEventListener("click", function () {
var danger = document.getElementsByClassName("danger");
danger[0].className = danger[0].className.replace("danger", "");
this.className += " danger";
});
}
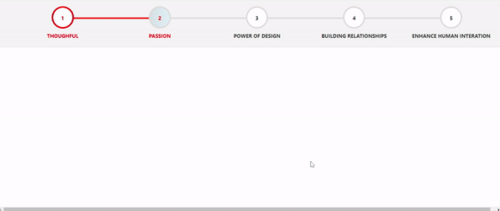
示例图片:

参考上面的图片,如果我点击圆圈 3,那么圆圈 1,2,3 应该是红色,然后如果我点击圆圈 2,那么圆圈 3 应该是白色,1 和 2 应该是红色,反之亦然。我尝试用JS实现,但是classnotfound报错。
对此的任何帮助将不胜感激。
 慕神8447489
慕神84474892回答
-

慕运维8079593
每次单击一个圆圈时,获取其数据 ID 并激活具有相同或较小数据 ID 的所有圆圈。let circles = document.querySelectorAll(".circle")circles.forEach(el => { el.addEventListener("click", (e) => { let id = e.target.dataset.id circles.forEach(el2 => { if(el2.dataset.id <= id){ el2.classList.add("active") }else{ el2.classList.remove("active") } }) })}).circled{display:flex}.circle{ border-radius:50%; width:50px; height:50px; border: solid 2px #333; display:inline-flex; align-items:center; justify-content:center; position:relative; margin-left: 44px; cursor:pointer;}.circle:not(:first-of-type)::before{ height: 2px; width: 50px; content:""; background-color: #333; position:absolute; left:-50px;}.circle.active{ border-color: #f00;}.circle.active:not(:first-of-type)::before{ background-color: #f00;}<div class="circles"> <div class="circle active" data-id="1">1</div> <div class="circle" data-id="2">2</div> <div class="circle" data-id="3">3</div> <div class="circle" data-id="4">4</div> <div class="circle" data-id="5">5</div></div> -

慕桂英4014372
并不以此为荣var header = document.getElementById("rows");var bar = document.getElementsByClassName("progressbar");var btns = header.getElementsByClassName("cir");Array.prototype.forEach.call(btns,function(btn){ btn.addEventListener('click', function(e){ updateProgress(btn,e) })});function updateProgress(btn,e){ removeDangerFromAll(); for( let btnToCheck of btns){ btnToCheck.classList.add('danger'); if (btnToCheck == btn) { break; } }}function removeDangerFromAll(){ Array.prototype.forEach.call(btns,function(btn){ btn.classList.remove('danger'); });}更新:切换到更干净的类列表作为其他答案
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5