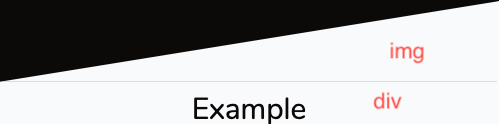
为什么我的 <img> 和 <div> 之间有一个灰色的“栏”
<img>显示 SVG 的 和之间有一条灰线<div>。
这是屏幕截图和部分代码。

.svg{
width: 100%;
height: auto;
display: block;
}
.title-container{
// center the title into the container
display: flex;
width: 100%;
justify-content: center;
background-color: $white;
padding-top: 10px;
}
<img src="assets/oblique.svg" class="svg"/>
<div class="title-container">
<a href="/" >Example</a>
</div>
我已经尝试过的
我已经尝试将边距、填充和边框设置为 0px,但不起作用。
我已经尝试将边距、填充或边框设置为 -1px,但它会产生溢出。

 梵蒂冈之花
梵蒂冈之花浏览 165回答 1
1回答
-

小唯快跑啊
看起来您正在尝试在 div 上制作斜顶。您可能喜欢另一种没有 SVG 的方法。使用border-image:body { background: #15100e}.title-container { display: flex; width: 100%; justify-content: center; background-color: white; background-clip:padding-box; padding-top: 10px; border-top: solid 50px; border-image: linear-gradient(to bottom right, transparent calc(50% - 1.5px), #fff 50%) 100% 0 0 0 / 50px 0 0 0}<div class="title-container"> <a href="/">Example</a></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5