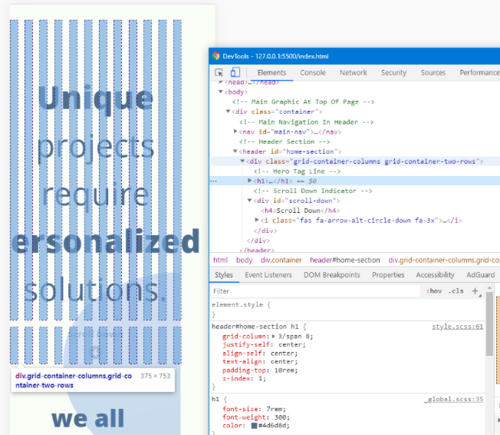
当我在移动视图中查看此内容时,为什么网格列不会扩展到整个宽度?
我试图弄清楚为什么我无法让这个网格模板扩展和/或什至使视口居中。它工作正常并且在桌面视图中符合预期......
有任何想法吗?如果您需要更多代码片段,请告诉我。

.grid-container-columns {
height: 100%;
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 16px;
align-content: stretch;
}
header#home-section h1 {
grid-column: 3/span 8;
justify-self: center;
align-self: center;
text-align: center;
padding-top: 10rem;
z-index: 1;
}
容器 div 仅提供最大宽度 1100px,边距 0 auto。
谢谢你的帮助!
 杨魅力
杨魅力浏览 137回答 2
2回答
-

慕容3067478
我想你想删除中间的那些空格?如果是这样,请更改grid-gap: 16px;到grid-gap: 0;或者如果您不使用它,最好将其完全删除。还要将其居中,您需要html, body{ overflow: hidden; } -

幕布斯6054654
我不知道你想要什么,但从描述中我了解到你的正文内容不适应移动屏幕。请删除以下 div 类<div class="grid-container-columns grid-container-two-rows">并仅放置grid-container类以及为什么您想要引导容器请框架您的问题,以便人们可以理解您期望添加额外的描述和代码。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5