如何使用 javascript css 或 html attr 禁用 iOS 链接预览
当您在带有 iOS 的 Chrome / Safari 中按住一个链接时,它会显示一个烦人的链接预览,当我有一个可排序的<ul>列表项(其中包含完整链接)时,就会出现问题,所以如果您按住拖动(我的<li>if上存在拖动事件)单击/点击即可转到链接<a>。
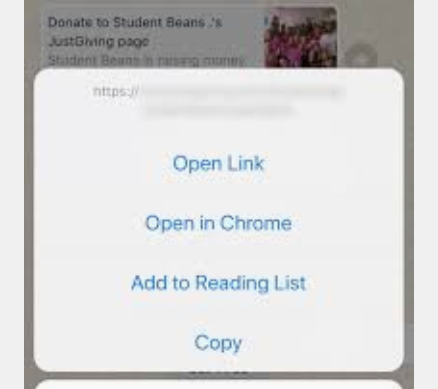
iOS问题: 当我按住应该启动拖动事件时,会出现这个恼人的系统模式,阻止所有拖动过程并破坏用户体验。
我尝试过阻止默认操作,拖动开始时元素内的链接没有指针事件,但没有任何内容继续出现
element.sortable.on('drag:start', (e) => {
e.stopPropagation();
e.preventDefault();任何想法如何解决这个问题(js,css或一些html attr?)提前致谢

 MMTTMM
MMTTMM浏览 205回答 1
1回答
-

喵喵时光机
这种 css 样式会阻止您在 iOS safari 上提到的触摸操作。在提问时,我相信默认的弹出窗口就是图中所示的。但现在除了显示一些选项之外,它还导航到小模式窗口中的实际页面a { -webkit-touch-callout: none; }在 iOS 上导航到此进行测试:https ://jsfiddle.net/hygf4Lrk/3/它会阻止长按(点击并按住大约 1 秒)和用力触摸(用力按压但立即),这会导致默认情况下与链接预览相同的操作。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5