在输入类型文件中传递“onchange”方法的参数时出现意外的令牌错误?
我动态添加了输入文件标签,并通过传递两个参数来实现 onchange 方法,一个是 this(文件信息),另一个是 firestore 集合的文档 id。当文档 ID 以数字开头时,它会显示错误,但当文档 ID 以字母开头时,它会正常工作。
db.collection("DialogflowChatRoom").doc(userid).collection("Earlyyears").orderBy("Time")
.onSnapshot(function(querySnapshot) {
var store_row = document.createElement("questions");
var store;
$('#questions').empty();
querySnapshot.forEach(function(doc) {
store = document.createElement("div");
store.setAttribute("id", doc.id);
store.setAttribute("class", "card no-border");
// store.setAttribute("onClick", "select_user(this.id, '" + questionnumber + "', '" + time + "')");
store.innerHTML = `<div class="container1">
<img src="assets/images/image 209.png" alt="Avatar" class="right" style="width:100%;">
<input type="file" id="files" onchange="handleFileSelect(this,` + doc.id + `)" onclick="this.value=null;" accept="image/jpg, image/jpeg, image/png image/heic video/mp4" multiple>
</div>`;
store_row.append(store);
document.getElementById("questions").innerHTML = store_row.innerHTML;
});
});
function handleFileSelect(e,docid) {
console.log("values in handlefileselect are",e.files,docid.id)
var id = docid.id
}

 杨魅力
杨魅力1回答
-

湖上湖
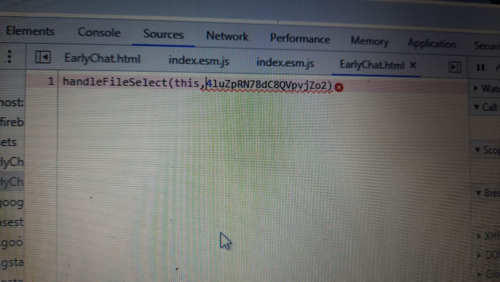
您的 ID 两边缺少括号。当 ID 以数字开头时,会导致语法错误,如屏幕截图所示。但即使 ID 以字母开头,它也不起作用,只有运行代码后才会显示。解决方案是将 ID 用引号引起来:handleFileSelect(this, '` + doc.id + `')"或者(因为您已经使用了反引号):handleFileSelect(this, '${doc.id}')"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5