如何左对齐放置在谷歌应用程序脚本中的body元素中的第一个内联元素
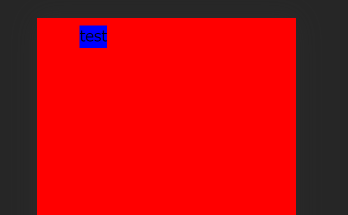
我正在通过 google apps 脚本开发一个网络应用程序。我首先将内联元素(span)放在 body 元素上。但是,屏幕的最左边缘和 span 元素的左边缘之间存在间隙。而且这个差距还不小。
我在js fiddle上尝试了同样的事情,但是没有像谷歌应用程序脚本的实现那么长的差距。
图像 中蓝色的元素是跨度。身体是红色的。

html
<body> <span>test</span> </body>
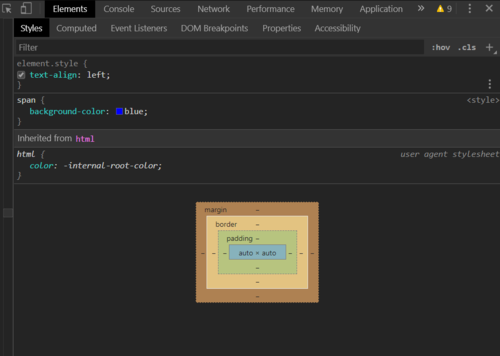
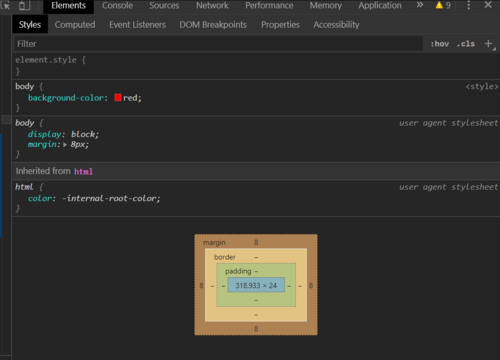
样式可以在Chrome开发者工具上看到。
对于跨度:

对于身体:

我想将 span 元素在 body 上左对齐。请让我知道解决方案。提前致谢。
 米脂
米脂浏览 198回答 1
1回答
-

守着一只汪
我找到了问题的原因。也就是说,span 元素上方有全角空格。我有全角空格。我删除了头部的所有空格。跨度左侧的缝隙消失了。我无法判断是否有空格,因为看不到空格。我认为所有空格都用半角空格放置,不会在 html 上留下任何空格。前:<!DOCTYPE html><html> <head> <base target="_top"> <?!= include('css'); ?> </head> <body> <span>test</span> </body></html>之前有一个全角空格<base target="_top">。后:<!DOCTYPE html><html> <head> <base target="_top"> <?!= include('css'); ?> </head> <body> <span>test</span> </body></html>您可以将边距和填充全局设置为 0,以删除页面上每个对象的所有默认边距和填充* { margin: 0; padding:0;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5