布局结构 - html 和 css
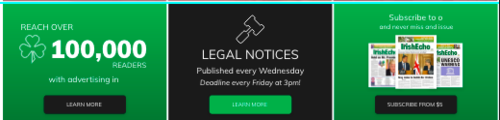
我有一个正在努力创造的概念“看到图像”。我已经开始了,这也是我迄今为止所做的。https://jsfiddle.net/o0zmtr3q/2/我如何使每个盒子都独一无二。我特别挣扎于第一个布局,其中文本位于不同的位置,并且 svg 位于 100,000 旁边,读者位于底部。

 江户川乱折腾
江户川乱折腾浏览 165回答 3
3回答
-

临摹微笑
查看 flexbox 以了解对齐您所引用的元素的各种方法。这会让事情变得超级简单。这是布局结构的基本示例。main { display: flex; flex-direction: row; justify-content: center; align-items: center; max-width: 80vw; margin: 0 auto; border: 2px solid black;}.item { display: flex; flex-direction: column; justify-content: center; align-items: center; flex: 1; text-align: center; color: #fff;}.item:nth-of-type(1) { background-color: teal;}.item:nth-of-type(2) { background-color: DarkOrchid;}.item:nth-of-type(3) { background-color: tomato;}.item__inner__photo { max-width: 120px; height: auto;}<main> <div class="item"> <div class="item__inner"> <img src="https://cdn3.volusion.com/uuhbg.clmqc/v/vspfiles/photos/00028861-2.jpg?v-cache=1522302835" alt="" class="item__inner__photo"> <h3 class="item__inner__headline"> This is a headline </h3> <p class="item__inner__content">Add some content here!</p> </div> </div> <div class="item"> <div class="item__inner"> <img src="https://cdn3.volusion.com/uuhbg.clmqc/v/vspfiles/photos/00028861-2.jpg?v-cache=1522302835" alt="" class="item__inner__photo"> <h3 class="item__inner__headline"> This is a headline </h3> <p class="item__inner__content">Add some content here!</p> </div> </div> <div class="item"> <div class="item__inner"> <img src="https://cdn3.volusion.com/uuhbg.clmqc/v/vspfiles/photos/00028861-2.jpg?v-cache=1522302835" alt="" class="item__inner__photo"> <h3 class="item__inner__headline"> This is a headline </h3> <p class="item__inner__content">Add some content here!</p> </div> </div></main> -

慕容森
尝试一下,让我知道这是否是您想要的。我已使用 Flexbox 按要求将元素彼此相邻对齐。#container { display: flex; text-align: center;}.featured-news-wrapper { flex: 1 1 0;}a { text-decoration: none;}/*Legal Notice Styling*/.featured--legal--notices { background: #1A1A1A; height: 100%;}.featured--legal--notices .btn-legal { background-color: #01AD54; color: #fff; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase;}.legal-overlay-logo svg { margin-top: 1rem;}.featured--legal--notices .legal-overlay h2 { font-size: 28px; color: #fff; text-transform: uppercase;}.featured--legal--notices .legal-overlay p { font-size: 18px; color: #fff;}.featured--legal--notices .legal-overlay i { font-size: 16px; color: #fff;}.featured--legal--notices .legal-overlay-white p { font-size: 16px; color: #fff;}/*END OF legal notice STYLING*//*Readers Styling*/.featured--readers { background: linear-gradient(90deg, rgb(0, 118, 57) 0%, rgb(39, 173, 84) 100%); height: 100%;}.featured--readers .btn-readers { background-color: #1A1A1A; color: #fff; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase;}.readers-overlay-logo svg { margin-top: 2rem;}.featured--readers .readers-overlay h1 { color: #fff; text-transform: uppercase; margin: 0;}.featured--readers .readers-overlay p { font-size: 18px; color: #fff;}.featured--readers.readers-overlay i { font-size: 16px; color: #fff;}.featured--readers.readers-overlay-white { cursor: pointer;}.featured--readers .readers-overlay-white p { font-size: 16px; color: #fff;}/*END OF Readers STYLING*//*subscribe Styling*/.featured--subscribe { background: linear-gradient(90deg, rgb(0, 118, 57) 0%, rgb(39, 173, 84) 100%); color: #fff; height: 100%;}.featured--subscribe .btn-subscribe { background-color: #1A1A1A; color: #fff; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase;}.subscribe-overlay p { margin-top: 0; padding-top: 2rem;}.subscribe-overlay-logo svg { margin-top: 2rem;}.featured--subscribe .readers-subscribe p { font-size: 18px; color: #fff;}.featured--subscribe.subscribe-overlay i { font-size: 16px; color: #fff;}.featured--subscribe.subscribe-overlay-white { cursor: pointer;}.featured--subscribe .subscribe-overlay-white p { font-size: 16px; color: #fff;}/*END OF Readers STYLING*/<div id="container"> <div class="col-4 featured-news-wrapper"> <a href=" "> <div class="featured--readers"> <div class="readers-overlay-logo"> <svg xmlns="http://www.w3.org/2000/svg" width="58.373" height="63.352" viewBox="0 0 58.373 63.352"> <path id="Path_1275" data-name="Path 1275" d="M34.794,67.261l.22-26.139a.173.173,0,0,0-.312-.1L26.813,51.883A8.568,8.568,0,0,1,13.291,41.36a8.57,8.57,0,0,1,6.589-15.82l11.983,5.469a.167.167,0,0,0,.224-.086.152.152,0,0,0-.027-.177L22.875,19.514A8.57,8.57,0,0,1,36.5,9.115a8.568,8.568,0,0,1,13.619,10.4L41.211,30.4a.175.175,0,0,0,.022.241.179.179,0,0,0,.176.027l12.637-5.066a8.57,8.57,0,0,1,5.839,16.114,8.567,8.567,0,0,1-14,9.874L39.119,41.285a.169.169,0,0,0-.237-.049.181.181,0,0,0-.081.146,40.994,40.994,0,0,0,3.65,16.554Zm6.346-9.5a42.025,42.025,0,0,1-3.46-16.372,1.3,1.3,0,0,1,2.377-.719L46.8,50.955a7.447,7.447,0,0,0,12.037-8.773,7.124,7.124,0,0,0-.988-1.1,7.447,7.447,0,1,0-3.408-14.419L41.821,31.717a1.3,1.3,0,0,1-1.481-2.023l8.89-10.876A7.444,7.444,0,1,0,37.255,9.974a7.271,7.271,0,0,0-.758,1.272,7.445,7.445,0,1,0-13.489,6.3,7.005,7.005,0,0,0,.751,1.266l9.17,11.22a1.289,1.289,0,0,1-1.534,1.99L19.434,26.575a7.445,7.445,0,1,0-5.506,13.834,7.219,7.219,0,0,0,1.421.407,7.445,7.445,0,0,0,9.53,11.44,7.1,7.1,0,0,0,1.041-1.051L33.792,40.36a1.295,1.295,0,0,1,2.34.768l-.188,22.967Z" transform="translate(-7.591 -5.321)" fill="none" stroke="#fff" stroke-width="1" /> </svg> </div> <div class="readers-overlay"> <p>Reach Over</p> <h1>100,000 </h1> <p> Readers<br>with advertising </p> </div> <button class="btn-readers">Learn More</button> </div> </a> </div> <div class="col-4 featured-news-wrapper"> <a href=" "> <div class="featured--legal--notices"> <div class="legal-overlay-logo"> <svg xmlns="http://www.w3.org/2000/svg" width="62.576" height="62.344" viewBox="0 0 62.576 62.344"> <path id="gavel-solid" d="M59.516,23.5l-2.667-2.667a2.829,2.829,0,0,0-4,0l-.667.667L38.847,8.162l.667-.667a2.829,2.829,0,0,0,0-4L36.847.828a2.829,2.829,0,0,0-4,0L18.179,15.5a2.829,2.829,0,0,0,0,4l2.667,2.667a2.829,2.829,0,0,0,4,0l.667-.667,4.667,4.667-9.551,9.551-.667-.667a3.771,3.771,0,0,0-5.334,0L1.1,48.571a3.771,3.771,0,0,0,0,5.334l5.334,5.334a3.771,3.771,0,0,0,5.334,0L25.3,45.715a3.771,3.771,0,0,0,0-5.334l-.667-.667,9.551-9.551,4.667,4.667-.667.667a2.829,2.829,0,0,0,0,4l2.667,2.667a2.829,2.829,0,0,0,4,0L59.516,27.5a2.829,2.829,0,0,0,0-4Z" transform="translate(1 1.001)" fill="none" stroke="#fff" stroke-width="2" /> </svg> </div> <div class="legal-overlay"> <h2>Legal Notices</h2> <p> Published every Wednesday<br><i>Deadline every Friday at 3pm!</i></p> </div> <button class="btn-legal">Learn More</button> </div> </a> </div> <div class="col-4 featured-news-wrapper"> <a href=" "> <div class="featured--subscribe"> <div class="subscribe-overlay-logo"> </div> <div class="subscribe-overlay"> <p>Subscribe <br>And Never miss and issue</p> <img src="<?php bloginfo('template_url'); ?>/img/subscribe.png"> </div> <button class="btn-subscribe">Subscribe From $5</button> </div> </a> </div></div>JsFiddle: https: //jsfiddle.net/Lasxr3kb/1/ -

慕神8447489
您想要一个container类,并且在其中您想要一个,row并且在其中您想要有列。我还添加了一个column类来删除 的默认填充col-4。(看看全页模式下的片段).column { padding-left: 0px !important; padding-right: 0px !important;}/*Legal Notice Styling*/.featured--legal--notices { position: relative; height: 300px; overflow: hidden; background: #1a1a1a;}.featured--legal--notices .btn-legal { position: absolute; top: 89%; left: 28%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #01ad54; color: #fff; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase;}.legal-overlay-logo { margin-top: 1rem; margin-left: 43%;}.featured--legal--notices .legal-overlay { position: absolute; top: 55%; left: 55%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; margin-left: auto; margin-right: auto; width: 15rem;}.featured--legal--notices .legal-overlay h2 { font-size: 28px; color: #fff; text-transform: uppercase;}.featured--legal--notices .legal-overlay p { font-size: 18px; color: #fff;}.featured--legal--notices .legal-overlay i { font-size: 16px; color: #fff;}.featured--legal--notices .legal-overlay-white { position: absolute; top: 71%; left: 45%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer;}.featured--legal--notices .legal-overlay-white p { font-size: 16px; color: #fff;}@media only screen and (max-width: 1200px) { .featured--legal--notices .bob-logo { position: absolute; top: 20%; left: 34%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--legal--notices .btn-listen { position: absolute; top: 80%; left: 55%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #fff; color: #01ad54; font-size: 12px; padding: 8px 20px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase; } .featured--legal--notices .legal-overlay { position: absolute; top: 55%; left: 60%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--legal--notices .legal-overlay { position: absolute; top: 56%; left: 32%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--legal--notices .legal-overlay-white { position: absolute; top: 65%; left: 35%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--legal--notices .legal-overlay-white p { font-size: 14px; color: #fff; }}@media only screen and (max-width: 375px) { .featured--legal--notices .bob-logo { position: absolute; top: 20%; left: 34%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--legal--notices .btn-listen { position: absolute; top: 80%; left: 55%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #fff; color: #01ad54; font-size: 12px; padding: 8px 20px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase; } .featured--legal--notices .legal-overlay { position: absolute; top: 56%; left: 29%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--legal--notices .legal-overlay-white p { font-size: 14px; color: #fff; }}/*END OF legal notice STYLING*//*Readers Styling*/.featured--readers { position: relative; height: 300px; overflow: hidden; background: linear-gradient(90deg, rgb(0, 118, 57) 0%, rgb(39, 173, 84) 100%);}.featured--readers .btn-readers { position: absolute; top: 89%; left: 28%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #1a1a1a; color: #fff; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase;}.readers-overlay-logo { margin-top: 2rem; margin-left: 43%;}.featured--readers .readers-overlay { position: absolute; top: 55%; left: 55%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; margin-left: auto; margin-right: auto; width: 17rem;}.featured--readers .readers-overlay h1 { color: #fff; text-transform: uppercase; margin: 0;}.featured--readers .readers-overlay p { font-size: 18px; color: #fff;}.featured--readers.readers-overlay i { font-size: 16px; color: #fff;}.featured--readers.readers-overlay-white { position: absolute; top: 71%; left: 55%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer;}.featured--readers .readers-overlay-white p { font-size: 16px; color: #fff;}@media only screen and (max-width: 1200px) { .featured--readers .bob-logo { position: absolute; top: 20%; left: 34%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--readers .btn-readers { position: absolute; top: 80%; left: 55%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #1a1a1a; color: #fff; font-size: 12px; padding: 8px 20px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase; } .featured--readers .readers-overlay { position: absolute; top: 55%; left: 60%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--readers .readers-overlay { position: absolute; top: 56%; left: 32%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--readers .readers-overlay-white { position: absolute; top: 65%; left: 35%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--readers .readers-overlay-white p { font-size: 14px; color: #fff; }}@media only screen and (max-width: 375px) { .featured--readers .bob-logo { position: absolute; top: 20%; left: 34%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--readers .btn-readers { position: absolute; top: 80%; left: 55%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #1a1a1a; color: #fff; font-size: 12px; padding: 8px 20px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase; } .featured--readers .readers-overlay { position: absolute; top: 56%; left: 29%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--readers.readers-overlay-white p { font-size: 14px; color: #fff; }}/*END OF Readers STYLING*//*subscribe Styling*/.featured--subscribe { position: relative; height: 300px; overflow: hidden; background: linear-gradient(90deg, rgb(0, 118, 57) 0%, rgb(39, 173, 84) 100%); color: #fff;}.featured--subscribe .btn-subscribe { position: absolute; top: 89%; left: 20%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #1a1a1a; color: #fff; font-size: 16px; padding: 12px 24px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase;}.subscribe-overlay-logo { margin-top: 2rem; margin-left: 43%;}.featured--subscribe .subscribe-overlay { position: absolute; top: 45%; left: 60%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; margin-left: auto; margin-right: auto; width: 17rem;}.featured--subscribe .readers-subscribe p { font-size: 18px; color: #fff;}.featured--subscribe.subscribe-overlay i { font-size: 16px; color: #fff;}.featured--subscribe.subscribe-overlay-white { position: absolute; top: 71%; left: 45%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer;}.featured--subscribe .subscribe-overlay-white p { font-size: 16px; color: #fff;}@media only screen and (max-width: 1200px) { .featured--subscribe .bob-logo { position: absolute; top: 20%; left: 34%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--subscribe .btn-subscribe { position: absolute; top: 80%; left: 55%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #1a1a1a; color: #fff; font-size: 12px; padding: 8px 20px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase; } .featured--subscribe .subscribe-overlay { position: absolute; top: 55%; left: 60%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--subscribe .subscribe-overlay { position: absolute; top: 56%; left: 32%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--subscribe .subscribe-overlay-white { position: absolute; top: 65%; left: 35%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--subscribe .subscribe-overlay-white p { font-size: 14px; color: #fff; }}@media only screen and (max-width: 375px) { .featured--subscribe .bob-logo { position: absolute; top: 20%; left: 34%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--subscribe .btn-subscribe { position: absolute; top: 80%; left: 55%; transform: translate(5%, -50%); -ms-transform: translate(-50%, -50%); background-color: #1a1a1a; color: #fff; font-size: 12px; padding: 8px 20px; border: none; cursor: pointer; border-radius: 5px; text-align: center; text-transform: uppercase; } .featured--subscribe .subscribe-overlay { position: absolute; top: 56%; left: 29%; transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); cursor: pointer; } .featured--subscribe.subscribe-overlay-white p { font-size: 14px; color: #fff; }}.column { padding-left: 0px !important; padding-right: 0px !important;}<!DOCTYPE html><html> <head> <!-- BootStrap 4 CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous" /> <title> App</title> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-4 column featured-news-wrapper"> <a href=" "> <div class="featured--readers"> <div class="readers-overlay-logo"></div> <div class="readers-overlay"> <!-- svg beside main text --> <svg xmlns="http://www.w3.org/2000/svg" width="58.373" height="63.352" viewBox="0 0 58.373 63.352" > <path id="Path_1275" data-name="Path 1275" d="M34.794,67.261l.22-26.139a.173.173,0,0,0-.312-.1L26.813,51.883A8.568,8.568,0,0,1,13.291,41.36a8.57,8.57,0,0,1,6.589-15.82l11.983,5.469a.167.167,0,0,0,.224-.086.152.152,0,0,0-.027-.177L22.875,19.514A8.57,8.57,0,0,1,36.5,9.115a8.568,8.568,0,0,1,13.619,10.4L41.211,30.4a.175.175,0,0,0,.022.241.179.179,0,0,0,.176.027l12.637-5.066a8.57,8.57,0,0,1,5.839,16.114,8.567,8.567,0,0,1-14,9.874L39.119,41.285a.169.169,0,0,0-.237-.049.181.181,0,0,0-.081.146,40.994,40.994,0,0,0,3.65,16.554Zm6.346-9.5a42.025,42.025,0,0,1-3.46-16.372,1.3,1.3,0,0,1,2.377-.719L46.8,50.955a7.447,7.447,0,0,0,12.037-8.773,7.124,7.124,0,0,0-.988-1.1,7.447,7.447,0,1,0-3.408-14.419L41.821,31.717a1.3,1.3,0,0,1-1.481-2.023l8.89-10.876A7.444,7.444,0,1,0,37.255,9.974a7.271,7.271,0,0,0-.758,1.272,7.445,7.445,0,1,0-13.489,6.3,7.005,7.005,0,0,0,.751,1.266l9.17,11.22a1.289,1.289,0,0,1-1.534,1.99L19.434,26.575a7.445,7.445,0,1,0-5.506,13.834,7.219,7.219,0,0,0,1.421.407,7.445,7.445,0,0,0,9.53,11.44,7.1,7.1,0,0,0,1.041-1.051L33.792,40.36a1.295,1.295,0,0,1,2.34.768l-.188,22.967Z" transform="translate(-7.591 -5.321)" fill="none" stroke="#fff" stroke-width="1" /> </svg> <!-- main text --> <h1>100,000</h1> <!-- sub text--> <p>Readers<br />with advertising</p> </div> <!-- text at the top --> <div class="readers-overlay-white"> <p>Reach Over</p> </div> <!-- readers button --> <button class="btn-readers">Learn More</button> </div> </a> </div> <div class="col-4 column featured-news-wrapper"> <a href=""> <div class="featured--legal--notices"> <div class="legal-overlay-logo"> <svg xmlns="http://www.w3.org/2000/svg" width="62.576" height="62.344" viewBox="0 0 62.576 62.344" > <path id="gavel-solid" d="M59.516,23.5l-2.667-2.667a2.829,2.829,0,0,0-4,0l-.667.667L38.847,8.162l.667-.667a2.829,2.829,0,0,0,0-4L36.847.828a2.829,2.829,0,0,0-4,0L18.179,15.5a2.829,2.829,0,0,0,0,4l2.667,2.667a2.829,2.829,0,0,0,4,0l.667-.667,4.667,4.667-9.551,9.551-.667-.667a3.771,3.771,0,0,0-5.334,0L1.1,48.571a3.771,3.771,0,0,0,0,5.334l5.334,5.334a3.771,3.771,0,0,0,5.334,0L25.3,45.715a3.771,3.771,0,0,0,0-5.334l-.667-.667,9.551-9.551,4.667,4.667-.667.667a2.829,2.829,0,0,0,0,4l2.667,2.667a2.829,2.829,0,0,0,4,0L59.516,27.5a2.829,2.829,0,0,0,0-4Z" transform="translate(1 1.001)" fill="none" stroke="#fff" stroke-width="2" /> </svg> </div> <div class="legal-overlay"> <!-- legal heading --> <h2>Legal Notices</h2> <!-- legal text --> <p> Published every Wednesday<br /><i >Deadline every Friday at 3pm!</i > </p> </div> <!-- legal button --> <button class="btn-legal">Learn More</button> </div> </a> </div> <div class="col-4 column featured-news-wrapper"> <!-- subscribe link--> <a href=" "> <div class="featured--subscribe"> <div class="subscribe-overlay-logo"></div> <div class="subscribe-overlay"> <!-- subscribe text--> <p>Subscribe <br />And Never miss and issue</p> <!-- subscribe image --> <img src="<?php bloginfo('template_url'); ?>/img/subscribe.png"> </div> <!-- subscribe button --> <button class="btn-subscribe">Subscribe From $5</button> </div> </a> </div> </div> </div> </body></html>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Html5
Html5