执行 window.print 时的边距和填充问题
我正在尝试使用 Javascript window.print 打印 div 容器内的内容。div 容器由 Angular js 管理。
CSS文件
@media print
{
body, html, #wrapper {
width: 100%;
margin:0px;
padding:0px;
border: 1px solid red;
}
.no-print, .no-print * {
display: none !important;
}
.col-sm-12 {
width: 100%;
}
}
包含 DIV 的 HTML
<div ng-show="views.invoice">
<div class="row col-sm-12" style="margin:0px; padding:0px; width:100%">
test
</div>
<div class="row no-print">
<div class="col-12">
<button class="btn btn-success btn-default" onclick="window.print();"><i class="fa fa-print"></i> {{phrase.Print}}</button>
</div>
</div>
</div>
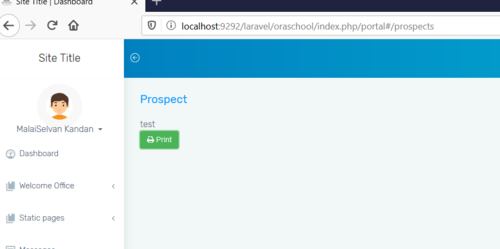
这是它在浏览器中的显示方式

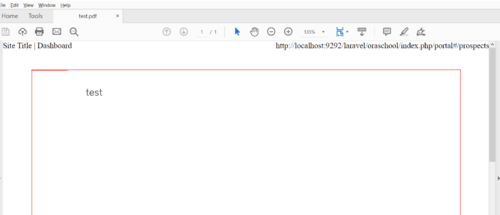
当我进行打印时,它打印为 PDF,如下所示

我看到“测试”文本周围有很大的空白。如何在没有边距或填充的情况下进行打印?
 精慕HU
精慕HU1回答
-

慕少森
问题这很可能是因为您已将抽屉和导航栏(左侧导航和顶部导航)的可见性设置为隐藏。当某些内容的可见性设置为 时hidden,它仍然在布局中并保留其高度、宽度、边距和填充。这就是为什么您会看到抽屉和导航栏的空间,分别导致左侧和顶部的空间。您可以运行并尝试打印以下屏幕。你会看到我提到的问题(由保留的尺寸[高度、宽度、填充、边距]引起的空间)。@media print { body, html, #wrapper { width: 100%; margin: 0px; padding: 0px; border: 1px solid red; } #drawer { visibility: hidden; } #navbar { visibility: hidden; } .no-print { display: none; }}* { box-sizing: border-box; margin: 0; padding: 0;}html,body { position: relative; width: 100%; height: 100%;}#wrapper { display: flex; flex-direction: row; height: 100%; width: 100%;}#navbar { width: 100%; background: blue; color: white; padding: 20px;}#section--right { flex-grow: 1;}#drawer { height: 100%; width: 100px; background: red; color: white; padding: 20px;}#navbar .text { display: inline-block; height: 50px; background: #121212;}<div id="wrapper"> <div id="drawer">Some drawer</div> <div id="section--right"> <div id="navbar"><span class="text">Some navbar</span></div> <div id="print__section"> test </div> <button id="print__button" class="no-print" onclick="window.print()">Print now</button> </div></div>解决方案我的建议是为可打印区域设置一个特殊的 id 或类。body然后,将内部没有此类特殊 id 或类的所有其他元素的可见性设置为隐藏。此外,由于将可见性设置为隐藏仍然允许元素保留其尺寸,因此也将其尺寸(高度、宽度、边距和填充)设置为 0。请注意,您无法使用display: none,因为您的可打印区域也不会显示。这是一个可以解决您的问题的工作示例。@media print { body, html, #wrapper { width: 100%; margin: 0px; padding: 0px; border: 1px solid red; } /* Makes all divs that are not inside the print region invisible */ /* Then, set the size to 0 by setting everything (height, width, margin, and padding) to 0 */ body *:not(#print__section) { visibility: hidden; height: 0; width: 0; margin: 0; padding: 0; } /* Parents' visibility cascade to children's visibility */ /* Make the print region visible again to override parent's visibility */ #print__section { visibility: visible; }}* { box-sizing: border-box; margin: 0; padding: 0;}html,body { position: relative; width: 100%; height: 100%;}#wrapper { display: flex; flex-direction: row; height: 100%; width: 100%;}#navbar { width: 100%; background: blue; color: white; padding: 20px;}#section--right { flex-grow: 1;}#drawer { height: 100%; width: 100px; background: red; color: white; padding: 20px;}#navbar .text { display: inline-block; height: 50px; background: #121212;}<div id="wrapper"> <div id="drawer">Some drawer</div> <div id="section--right"> <div id="navbar"><span class="text">Some navbar</span></div> <div id="print__section"> test </div> <button id="print__button" class="no-print" onclick="window.print()">Print now</button> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5