Flexbox 不会垂直居中父元素的子元素
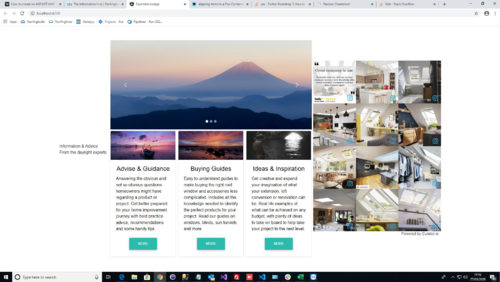
我有一个父容器 div 和一些子元素,但是只有一个子元素垂直居中。我不知道我做错了什么。instagramwrapper 垂直对齐,但包含其他两个子元素的包装器仍然位于页面顶部。
html:
<div class="Container">
<div class="headerWrapper">
<div>
<span>Information & Advice</span>
</div>
<div>
<span>From the daylight experts</span>
</div>
</div>
<div class="wrapper">
<app-carousel></app-carousel>
<app-guides></app-guides>
</div>
<div class="instagramWrapper">
<app-instagram></app-instagram>
</div>
CSS:
.Container {
padding: 0;
height: 100%;
margin: 0;
display: flex;
align-self: center;
align-items: center;
justify-content: center;
flex-direction: row;
width: 100%;
}
.wrapper {
width: 780px;
/* inherit parent width */
}
.instagramWrapper {
width: 500px;
padding-left: 10px;
margin-left: 2px;
/* inherit parent width */
}
据我了解,“align-items”可以在弹性容器当前行的横轴上对齐?

 杨魅力
杨魅力1回答
-

LEATH
您的容器的高度可能为 100%。但它的父级的高度是 100% 吗?尝试以下操作:html, body { height: 100%; }这将使文档的高度为视口的 100%,以便 .Container 获得文档的 100%。您的两个内部元素(instafeed 和左侧的列)的位置将有所不同,具体取决于它们的大小。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5