Laravel/Guzzle - POST 二进制文件内容
我正在尝试向第 3 方 API 发出简单的 POST 请求。API 接受文件作为 BODY 参数。具体来说,文件内容必须是二进制的:
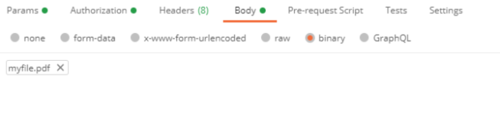
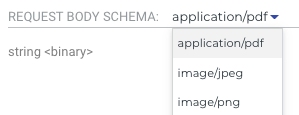
我已使用 Postman 成功发布到此第 3 方 API,主体配置如下:


上传文件时,我使用的是 Laravel。这是代码:
//$document is a class of "UploadedFile"
$tempfile = Storage::disk('local')->putFile('/temp', $document);
然后我只是尝试使用 Guzzle 发布此文件:
use Illuminate\Support\Facades\Http;
$filepath = storage_path('app/' . $tempfile);
$post = Http::attach('file', file_get_contents($tempfile), 'myfile.pdf')->post('example.org')->json());
但是,第 3 方 API 无法将其识别为 PDF 文件:
内容类型必须是 application/vnd.hypatos.ocr+json application/pdf image/tiff image/jpeg image/png text/xml application/xml 之一
与我在邮递员中发送的请求相比,我做错了什么?这与我尝试发布到 API 的文件完全相同。
 森林海
森林海浏览 364回答 2
2回答
-

明月笑刀无情
Content-Type您是否尝试像这样在请求标头中指定您的Http::attach('file', file_get_contents($tempfile), 'myfile.pdf')->withHeaders([ 'Content-Type' => 'application/pdf',])->post('example.org')->json(); -

红糖糍粑
尝试直接从邮递员复制代码,看看您可能会丢失什么。所以这是一个很好的问题,因为处理二进制数据可能很棘手。我还没有完全完成您想要做的事情,但是,我制作了一个 laravel 页面,该页面上传一个电子表格进程,该进程会更改数据,然后弹出修改后的电子表格的下载。使用二进制文件是一件非常痛苦的事情,但这就是我学到的东西。首先是基本形式。<input id="file" type="file" class="form-control" name="file" style="height:auto;" required />然后ajax上传$.ajax({ async: true, method: 'POST', enctype: 'multipart/form-data', processData: false, contentType: false, cache: false, url: "priceIncrease/parseHeaders", data: formData, xhr: function () { var myXhr = $.ajaxSettings.xhr(); if (myXhr.upload) { myXhr.upload.addEventListener('progress', progress, false); } return myXhr; } });这里有额外的内容是处理进度条,但它与处理二进制数据无关,所以我将跳过它。现在,我将文件解析为数组并对其进行处理,并希望将电子表格返回给用户,这就是二进制 gigery pokery 的开始。当我返回数据时,我必须将其编码为 base64$fqn = storage_path() . DIRECTORY_SEPARATOR . 'app' . DIRECTORY_SEPARATOR . $priceIncreaseResult['filepath'] . $priceIncreaseResult['filename'];$response = base64_encode(file_get_contents($fqn));然后在前端我给它mime类型并从base64转换回来if(data['progress']['file']){ var result = data['progress']['file']; var a = document.createElement("a"); var file = document.getElementById("file"); var filename = file.files[0].name; console.log(filename); var blob = new Blob([s2ab(atob(result))], { type: 'data:application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;base64,' }); a.href = URL.createObjectURL(blob); a.download = filename; document.body.appendChild(a); a.click(); a.remove(); }这里的最后一部分是类型转换 function s2ab(s) { var buf = new ArrayBuffer(s.length); var view = new Uint8Array(buf); for (var i=0; i!=s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF; return buf; }我知道这不是一次性的答案,但我确实希望您能得到一些关于使用二进制数据的激励。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 PHP
PHP