运行 XAMPP 服务器时未获取 PHP/HTML 图像
使用 XAMPP 时,我正在加载页面 ( index.php) 并使用 MySQL 来获取我想要使用的图像的目录。这是执行此操作的代码块的片段:
<img src="<?php echo $resource['main_image'];?>">
我知道 php 代码正在工作,因为当我检查本地主机上的页面元素时,我得到
<img src="assets/images/defaults/default_pic.png">
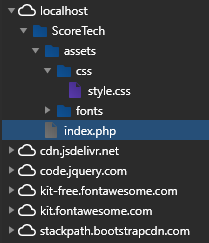
该图像存在于文件夹中,但在服务器运行时似乎未加载。当我检查元素并单击“源”时,未获取图像文件夹,但css和js文件夹是:

如您所见,资产/图像文件夹未加载。我似乎找不到任何方法来加载此文件夹。我尝试过解决类似问题的其他解决方案,例如提供图像的绝对路径,以及其他文件夹的来源,而不是此图像文件夹。我尝试过寻找在 HTML 头部获取图像的方法,但这些方法也不存在。
此外,如果我明确声明图像位置并且不使用 MySQL 查询来定位它,它似乎可以正常加载。只有当我查询位置时,图像才会加载。
 慕慕森
慕慕森浏览 169回答 1
1回答
-

qq_花开花谢_0
对我有用的解决方法是在当前文件的工作目录中为资产外部的图片创建一个新目录。这并不理想,但它是解决该问题的方法。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP